-
.
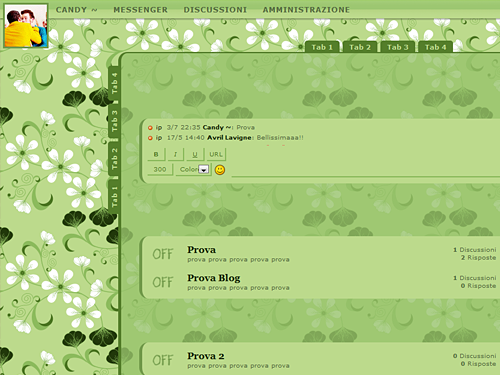
Nome Skin: Green Flowers
Tipo: Standard Mode (Nuovo layout)
Anteprima: QUI
Autore: Candy ~
Avvertenze: E' vietato rimuovere i crediti e modificare i CCS della skin senza prima avermi chiesto il consenso. Se decidete di usarla sarebbe carino farmelo sapere! Non è obbligatorio ma almeno mi fa capire se la skin è piaciuta.
In cima al forumSPOILER (clicca per visualizzare)CODICE<!--skinTopBegin-->
<br><br>
<!--skinTopEnd-->
Sotto il logoSPOILER (clicca per visualizzare)CODICE<div class=container2>
In fondo al forumSPOILER (clicca per visualizzare)CODICE<br><br><div class="credits" style="width: 200px; padding: 4px">Skin creata da <a href="http://glee.forumfree.it/?act=Profile&MID=2207157">Candy</a> del<br> <a href="http://glee.forumfree.it/?t=64665474">Glee // don't stop believin'</a></div></div><br><br></div>
ImmaginiSPOILER (clicca per visualizzare)CODICEA_STAR:<span style=color:#2a410f>•</span>
FEMALE_STAR:<img src="http://img.forumfree.net/index_file/star_f.png" width="15" height="15" alt="">
MALE_STAR:<img src="http://img.forumfree.net/index_file/star_m.png" width="15" height="15" alt="">
GRADO_ADMIN:
GRADO_MOD:
ICON_COMMUNITY:http://skin.forumfree.net/2166/m_unread.png
ICON_RSS:http://skin.forumfree.net/2166/m_read.png
ICON_MEMBERS:http://skin.forumfree.net/2166/m_unread.png
ICON_HELP:http://skin.forumfree.net/2166/m_read.png
M_UP:http://img.forumfree.net/index_file/up_m.png
C_UP:<img src="http://img.forumfree.net/index_file/up_c.png" width="18" height="18" alt="Top">
F_UP:<img src="http://img.forumfree.net/index_file/up_f.png" width="24" height="24" alt="Top">
P_UP:<img src="http://skin.forumfree.net/2166/m_unread.png" width="25" height="25" alt="Top">
F_NAV:<img src="http://skin.forumfree.net/2166/m_unread.png" width="25" height="25" alt="F_NAV">
F_NAV_SEP:<span style=color:#bcda8c>» </span>
C_ON:<img src="http://skin.forumfree.net/2166/c_on.png" width="50" height="34" alt="C_ON">
C_OFF:<img src="http://skin.forumfree.net/2166/c_off.png" width="50" height="34" alt="C_OFF">
C_ON_RES:<img src="http://skin.forumfree.net/2166/c_on.png" width="50" height="34" alt="C_ON_RES">
C_OFF_RES:<img src="http://skin.forumfree.net/2166/c_off.png" width="50" height="34" alt="C_OFF_RES">
C_LOCKED:<img src="http://skin.forumfree.net/2166/c_off.png" width="50" height="34" alt="C_LINK">
F_ACTIVE:<img src="http://skin.forumfree.net/2166/m_unread.png" width="25" height="25" alt="F_ACTIVE">
F_STATS:<img src="http://skin.forumfree.net/2166/m_unread.png" width="25" height="25" alt="F_STATS">
A_POST:<span style=font-size:7.5pt> •discussione</span>
A_REPLY:<span style=font-size:7.5pt> •rispondi</span>
A_POLLONLY_B:<span style=font-size:7.5pt> •chiuso</span>
A_LOCKED_B:<span style=font-size:7.5pt> •chiuso</span>
M_REPLY:<span style=font-size:7.5pt> •rispondi</span>
M_DELETE:<span style=font-size:7.5pt> •cancella</span>
M_ADDMEM:<span style=font-size:7.5pt> •aggiungi</span>
M_UNREAD:<img src="http://skin.forumfree.net/2166/m_unread.png" width="25" height="25" alt="M_UNREAD">
M_READ:<img src="http://skin.forumfree.net/2166/m_read.png" width="25" height="25" alt="M_READ">
B_PIN:<span style=color:#2a410f>•</span>
B_ANNUNCIO:<span style=color:#2a410f>•</span>
B_NEW:<img src="http://skin.forumfree.net/2166/m_read.png" width="25" height="25" alt="B_NEW">
B_NORM:<img src="http://skin.forumfree.net/2166/m_unread.png" width="25" height="25" alt="B_NORM">
B_HOT:<img src="http://skin.forumfree.net/2166/m_read.png" width="25" height="25" alt="B_HOT">
B_HOT_NN:<img src="http://skin.forumfree.net/2166/m_unread.png" width="25" height="25" alt="B_HOT_NN">
B_POLL:<img src="http://skin.forumfree.net/2166/m_read.png" width="25" height="25" alt="B_POLL">
B_POLL_NN:<img src="http://skin.forumfree.net/2166/m_unread.png" width="25" height="25" alt="B_POLL_NN">
B_MOVED:<img src="http://skin.forumfree.net/2166/m_unread.png" width="25" height="25" alt="B_MOVED">
B_LOCKED:<img src="http://skin.forumfree.net/2166/m_read.png" width="25" height="25" alt="B_LOCKED">
NEW_POST:<span style=color:#2a410f>•</span>
PAG:<img src="http://skin.forumfree.net/2166/m_read.png" width="25" height="25" alt="PAG">
CAT_IMG:<img src="http://skin.forumfree.net/2166/m_read.png" width="25" height="25" alt="view post" title="view post">
THUMBS_UP:http://img.forumfree.net/index_file/thumbs_up.png
THUMBS_DOWN:http://img.forumfree.net/index_file/thumbs_down.png
P_DELETE:<span style=font-size:7.5pt> •cancella</span>
P_EDIT:<span style=font-size:7.5pt> •modifica</span>
P_QUOTE:<span style=font-size:7.5pt> •cita</span>
P_MSG:<span style=font-size:7.5pt> •mp</span>
P_EMAIL:<span style=font-size:7.5pt> •email</span>
P_CONTACTS:<span style=font-size:7.5pt> •contatti</span>
P_WEBSITE:<span style=font-size:7.5pt> •www</span>
EMOTICONS:http://img.forumfree.net/style_images/1/icon1.gif
EMOTICONS2:http://img.forumfree.net/style_images/1/icon11.gif
LOADING:http://img.forumfree.net/index_file/load.gif
PREVIEW:http://img.forumfree.net/index_file/preview.png
FULL_EDITOR:http://img.forumfree.net/index_file/full.png
HELP:http://img.forumfree.net/index_file/help.png
COLOR:http://img.forumfree.net/index_file/color.png
HTML:http://img.forumfree.net/index_file/html.png
ATTACHMENT:http://img.forumfree.net/index_file/attachment.png
ONLINE:Online
OFFLINE:Offline
ANONIMO:Anonimo
SfondoSPOILER (clicca per visualizzare)CODICEhttp://skin.forumfree.net/2166/sfondo.png
Colori e stiliSPOILER (clicca per visualizzare)CODICE::-webkit-scrollbar {height: 20px; width: 10px; background: #BCDA8C}::-webkit-scrollbar-thumb {background: #547E2A; border: 3px solid #547E2A; border-radius: 8ex; box-shadow: 0 0 0 rgba(0, 0, 0, .75)}::-webkit-scrollbar-corner {background: transparent}
/*GENERALE*/
body {font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #576E42; background-color: #BCDA8C}
a {text-decoration: none; color: #1A2B0A}
a:hover {color: #67854B}
.nav {font-family: verdana, tahoma, arial; font-size: 10pt; font-weight: bold; letter-spacing: .05em}
.footer {margin: 15px auto; font-size: 11px; color: #BCDA8C}
.footer a {color: #67854B}
.web {font: 16px georgia, verdana, arial}
.on .web, .board .on .zz a, .forum .on .zz a, .off .web, .board .off .zz a, .forum .off .zz a {font-weight: bold}
.desc {font-weight: normal}
.spostata .web a {color: #1A2B0A; font-style: italic}
/* BOTTONI */
.buttons span {font-weight: bold; padding: 3px 9px; font-size: 14px; color: #1A2B0A}
.buttons span:hover {color: #67854B}
.mini_buttons a {border: 0; line-height: 2.5em; font-weight: bold; font-size: 10px}
.post .mini_buttons a {line-height: 1em; font-size: 11px}
.mini_buttons > * {margin-left: 10px}
.post .mini_buttons > * {margin-left: 12px}
.post .bottom .mini_buttons > * {margin-left: 14px}
.mini_buttons > *:first-child {margin: 0 !important}
/* CONTAINER */
.container {padding: 30px; border-top: 2px solid #547E2A; border-bottom: 2px solid #547E2A; border-left: 5px solid #547E2A; border-right: 5px solid #547E2A; background-color: rgba(151, 195, 108, .8); border-radius: 15px}
.container2 {padding: 1px; background: none; border: none; border-radius: 0x}
.container, .tabs.top, .tabs.bottom {max-width: 800px}
.credits {padding: 5px; background-color: #BCDA8C; border-left: 5px solid #719A4A; border-right: 5px solid #719A4A; border-radius: 15px}
/* TABS*/
.tabs {font-family: verdana, tahoma, arial; font-size: 8.5pt; letter-spacing: 0}
.tabs li {vertical-align: bottom; margin-left: 5px}
.tabs li:first-child {margin: 0}
.tabs.top, .tabs.bottom {margin: 0 auto}
.tabs.top {text-align: center; position: relative; top: 2px}
.tabs.bottom {text-align: center; position: absolute; bottom: -23px; left: 300px}
.tabs.no_rotate {padding: 50px 1px}
.tabs.no_rotate li {margin: 0; margin-top: 5px}
.tabs.no_rotate.alternative li {margin: 0; margin-top: 14px}
.tabs a {display: block; margin: 0; padding: 2px 10px; text-decoration: none; font-weight: bold; color: #1A2B0A; border-bottom: 0; border-radius: 5px 5px 0 0}
.tabs a:hover {display: block; margin: 0; padding: 2px 10px; text-decoration: none; font-weight: bold; color: #67854B; border-bottom: 0; border-radius: 5px 5px 0 0}
.tabs .current a {display: block; margin: 0; padding: 2px 10px; text-decoration: none; font-weight: bold; color: #576E42; background: #BCDA8C; border: 1px solid #BCDA8C; border-bottom: 0; border-radius: 5px 5px 0 0}
.tabs.bottom a, .tabs.left a, .tabs.right a, .tabs.top a {padding: 3px 10px}
.tabs.right.no_rotate a, .tabs.left.no_rotate a, .tabs.bottom a, .tabs.left a, .tabs.right a, .tabs.top a {text-decoration: none; font-weight: bold; color: #BCDA8C; background: #547E2A; border: 1px solid #547E2A}
.tabs.left.no_rotate a:hover, .tabs.right.no_rotate a:hover, .tabs.bottom a:hover, .tabs.right a:hover, .tabs.left a:hover, .tabs.top a:hover {text-decoration: none; font-weight: bold; color: #1A2B0A; background: #547E2A; border: 1px solid #547E2A}
.tabs.left a, .tabs.right a, .tabs.top a, .tabs.right a:hover, .tabs.left a:hover, .tabs.top a:hover {border-radius: 5px 5px 0 0}
.tabs.bottom a, .tabs.bottom a:hover {border-radius: 0 0 5px 5px}
.tabs.left.no_rotate a {border-radius: 5px 0 0 5px}
.tabs.right.no_rotate a {border-radius: 0 5px 5px 0}
.tabs.left.no_rotate a:hover {border-radius: 5px 0 0 5px}
.tabs.right.no_rotate a:hover {border-radius: 0 5px 5px 0}
/* MESSAGGI PRIVATI */
#msg .main_list {padding: 5px; background-color: #BCDA8C; border-left: 5px solid #719A4A; border-right: 5px solid #719A4A; border-radius: 15px}
#msg li.mainbg {border: none; box-shadow: none}
#msg .cp .web {font: 12px verdana}
#msg .cp .post {background: #BCDA8C}
/* REGISTRAZIONE RAPIDA */
.reg .skin_tbl {padding: 5px; background-color: #BCDA8C; border-left: 5px solid #719A4A; border-right: 5px solid #719A4A; border-radius: 15px}
/* TAGBOARD e CHAT */
.tag, .chat {margin-bottom: 30px}
.tag .list, .side_tag .list {font-size: 10px; padding: 0}
.tag a, .side_tag a {color: #1A2B0A}
.tag a:hover {color: #67854B}
/* HOMEPAGE */
#mod .cp .skin_tbl, .poll .skin_tbl, .mainbg {padding: 5px; background-color: #BCDA8C; border-left: 5px solid #719A4A; border-right: 5px solid #719A4A; border-radius: 15px}
.minus, .plus, #board .title.top {display: none}
.mtitle {text-align: right; letter-spacing: 0; word-spacing: 1px; font-family: script mt bold, calibrì, georgia, arial; font-weight: bold; font-size: 15pt; color: #2A440F; font-style: italic; padding-top: 30px}
.title, .darkbar {background: #BCDA8C}
/* SONDAGGI */
.poll .darkbar {padding-bottom: 15px}
.bar {background: #BCDA8C; height: 15px; line-height: 15px; font-size: 10px; color: #263224 !important; border-radius: 3px}
.bar div {background: #62893B; border-radius: 3px 0 0 3px}
.max .bar {background: #BCDA8C}
.max .bar div {background: #62893B}
#topic .container > form:nth-child(2) {padding: 0; background: none; border: 0; border-radius: 0}
/* STATISTICHE */
#board .stats {margin-top: 60px}
#board .stats .skin_tbl {margin-bottom: 0}
#board .stats .mback_left {width: 3px; height: 8px; background: transparent !important}
.stats .skin_tbl .mainbg {box-shadow: none}
.stats .list {border-radius: 10px}
.stats .mtitle {padding-top: 0; background: #719A4A}
.stats .skin_tbl .mback {background: #719A4A}
.stats .mtitle {text-align: left; font-weight: normal; font-size: 12pt; padding: 4px}
.stats .skin_tbl.top .mainbg {border: 2px solid #719A4A; border-radius: 0; border-bottom: 0; margin-top: 0}
.stats .skin_tbl.bottom .mainbg {border: 2px solid #719A4A; border-radius: 0; border-top: 0}
/* UTENTI ONLINE */
.online .yy a {font-weight: bold}
/* SELEZIONE RIGA */
.topic .focus {opacity: .6}
.focus, .article.focus .mainbg {background: #B2CF84 !important}
.article.focus {background: transparent !important}
/* DISCUSSIONI */
.topic .mtitle {font-weight: bold} .topic .mdesc {font-weight: normal}
.post {background: #BCDA8C; border-top: 1px solid #BCDA8C}
.post:first-child {border: 0}
.post .center .left {padding: 0 10px}
.post .center .right {padding: 10px 0}
.post .right {padding-left: 10px !important}
.post .bottom {font-size: 11px}
.color {font-size: 9pt}
.color a {color: #1A2B0A}
.color a:hover {color: #67854B}
.color hr {height: 0; border: 0; border-top: 1px dashed #67854B}
.edit {font-size: 0; color: #67854B}
.fancyborder {border: 1px dashed #67854B !important; background: #BCDA8C}
.bottomborder {border-bottom: 1px solid #67854B}
.post .nick {text-align: center; white-space: normal; word-wrap: break-word; font-weight: bold; font-size: 12px}
.title2 label {font-weight: bold}
#loading .skin_tbl {background: #BCDA8C; border-bottom: 6px solid #547E2A}
/* MESSAGGI(MODIFICA POST) */
.sunbar {text-align: center; font-size: 11px; font-weight: bold; color: #576E42; background: #BCDA8C !important}
.sunbar.top {border-radius: 5px 5px 0 0}
.sunbar.bottom {border-radius: 0 0 5px 5px}
.sunbar a {color: #1A2B0A}
.sunbar a:hover {border-bottom-color: #1A2B0A}
.summary .skin_tbl {border: 0}
.summary .list > * {border-top: 1px solid #67854B}
.summary .list > *:first-child {border: 0}
.summary .list {font-size: 11px}
.summary .quote, .summary .code {font-size: 10px}
.list {background: #BCDA8C}
/* AVATAR */
.details {position: relative; overflow: visible !important; padding-bottom: 30px; font-size: 10px; background-color: #8CBB5D; border-radius: 5px}
.post .avatar {border-radius: 0; display: inline-block; overflow: hidden; padding: 2px; max-width: 100px}
.details .avatar {margin: 20px}
.details p:first-line {font-weight: bold; color: #2F3A29}
.box_visitatore .details p {border-radius: 5px}
.tabs2 div:hover {background: #BCDA8C}
.tabs2 .current div {background: #BCDA8C !important}
/* ONLINE, OFFLINE, ANONIMO */
.u_status {position: absolute; bottom: 9px; left: -5px; padding: 0 4px; line-height: 19px; font-size: 10px !important; font-weight: bold; border-radius: 0 3px 3px 3px}
.u_status dt {position: absolute; top: -4px; left: 0; overflow: hidden; width: 5px; height: 4px; border-radius: 3px 0 0 0}
.box_online .u_status {background: #3E641B; color: #BCDA8C}
.box_online .u_status dt {background: #355517}
.box_offline .u_status {background: #1F360A; color: #BCDA8C}
.box_offline .u_status dt {background: #132007}
box_anonimo .u_status {background: #5B6C4C; color: #BCDA8C}
box_anonimo .u_status dt {background: #4B5A3D}
/* RISPOSTA */
#loading .top, .summary .list .top {color: #576E42}
.fast.send {font-weight: bold; font-size: 11px; color: #576E42; background: trasparent !important}
/* NUMERI PAGINE */
.pages2:before, .pages2:after {content: none}
.pages2 li {margin: 0 .2em; padding: 0}
.pages2 li:first-child a {background: transparent; border: 0}
.top .pages {text-align: center; padding-bottom: 15px}
.bottom .pages {text-align: center; padding-top: 20px}
.left .pages {padding: 0}
.pages2, .pages {font-size: 9px}
.pages li {margin: 0 .2em; padding: 0; vertical-align: middle}
.pages .current:before, .pages .current:after, .pages .lastpost:before, .pages .lastpost:after {content: none}
.pages2 a:link, .pages2 a:visited, .pages .jump a, .pages .lastpost a, .pages li a, .pages .current {border-radius: 100px; padding: 2px 5px; color: #F6FCF7; background: #576E42; border: 1px solid #576E42; font-weight: bold}
.pages2 a:hover, .pages .jump a:hover, .pages .lastpost a:hover, .pages .first a:hover, .pages .last a:hover, .pages li a:hover {color: #F6FCF7; background: #1A2B0A; border: 1px solid #1A2B0A; font-weight: bold}
.pages .current {color: #1A2B0A; background: #F6FCF7; border: 1px solid #1A2B0A}
.quote {text-align: left; border: 2px solid #8CBB5D; border-top: 0; border-left: 0; font-size: 8pt; padding: 2px}
.code {text-align: left; border: 2px solid #8CBB5D; border-top: 0; border-left: 0; font-size: 8pt; padding: 2px}
/* 1° livello */
.quote_top:before, .spoiler .code_top:before {color: #FDFDFD; content:'“'; position: relative; top: 16px; margin-right: 5px; font-size: 40px; font-family: 'Times New Roman'; font-weight: bold}
.code_top:before {color: #FDFDFD; content:'<!'; position: relative; top: 1px; margin-right: 5px; font-size: 17px; font-family: arial; font-weight: bold}
.code_top:after {color: #FDFDFD; content:'>'; position: relative; top: 1px; margin-left: 6px; font-size: 17px; font-family: arial; font-weight: bold}
.spoiler .code_top:after {content: none}
/* 2° livello */
.quote .quote_top:before, .quote .code_top:before, .quote .code_top:after,
.spoiler .quote_top:before, .code .code_top:before, .code .code_top:after {color: #FDFDFD}
/* 3° livello */
.quote .quote .quote_top:before, .quote .quote .code_top:before, .quote .quote .code_top:after,
.spoiler .quote .quote_top:before, .spoiler .quote .code_top:before, .spoiler .quote .code_top:after,
.quote .spoiler .quote_top:before, .quote .code .code_top:before, .quote .code .code_top:after {color: #FDFDFD}
/* 4° livello */
.quote .quote .quote .quote_top:before, .quote .quote .quote .code_top:before, .quote .quote .quote .code_top:after,
.spoiler .quote .quote .quote_top:before, .spoiler .quote .quote .code_top:before, .spoiler .quote .quote .code_top:after,
.quote .spoiler .quote .quote_top:before, .quote .spoiler .quote .code_top:before, .quote .spoiler .quote .code_top:after,
.quote .quote .spoiler .quote_top:before, .quote .quote .code .code_top:before, .quote .quote .code .code_top:after,
.quote .quote .quote .code_top:before, .quote .quote .quote .code_top:after {color: #FDFDFD}
/* SIMBOLI TRA NICK */
.users li:before {content:' - '; color: #67854B; font-weight: bold} .users li:first-child:before {content: none}
.users a:hover, .groups a:hover {border-bottom: 0}
/* AVVISI */
.popup > div {background: #BCDA8C}
.popup .points_pos {font-family: verdana, tahoma, arial; font-size: 7.5pt}
#redirect .info, .alert a:hover {padding: 5px; background-color: #BCDA8C; border-left: 5px solid #719A4A; border-right: 5px solid #719A4A; border-radius: 15px}
.navsub .info {font-size: .8em; background: #BCDA8C}
.alert {padding: 1em; background: #BCDA8C !important; color: #67854B !important}
.info {padding: .5em; background: #BCDA8C !important; color: #1A2B0A !important}
.alert a, .info a {color: #1A2B0A; background: #BCDA8C}
/* PROFILO */
.profile div {background: #BCDA8C}
.profile h2 {margin-top: 1.5%; padding: 10px; border-radius: 5px; display: inline-block; margin: 10px}
.profile .nick {line-height: 1em; margin: 5%; color: #1A2B0A; font: 16px 'Trebuchet MS', Tahoma, Verdana, Arial, Serif; font-weight: bold; text-shadow: none}
.profile dl {font-size: 11px}
.profile .left {position: relative}
.profile .right {text-align: left; margin-top: 15px}
.profile .list, .profile .list dl {background: none; border: none}
.profile .skin_tbl {padding: 5px; background-color: #BCDA8C; border-left: 5px solid #719A4A; border-right: 5px solid #719A4A; border-radius: 15px}
.profile .u_status {position: absolute; bottom: 9px; left: -14px; padding: 0 4px; line-height: 19px; font-size: 10px !important; font-weight: bold; border-radius: 0 3px 3px 3px}
.profile .u_status dt {position: absolute; top: -4px; left: 0; overflow: hidden; width: 5px; height: 4px; border-radius: 3px 0 0 0}
.profile .avatar {border-radius: 0; display: inline-block; overflow: hidden; padding: 3px}
.profile .details .avatar {margin: 20px}
#user .main_list {padding: 5px; background-color: #BCDA8C; border-left: 5px solid #719A4A; border-right: 5px solid #719A4A; border-radius: 15px}
/* INPUT E PULSANTI */
.codebuttons, .forminput, .textinput {font-family: verdana, tahoma, arial; padding: 3px}
.codebuttons {font-size: 10px}
.navsub form, .forminput, .textinput {font-size: 12px}
.buttons {padding: 10px 2px}
.sidebar .buttons {padding: 10px 0 0 0}
.buttons a {font-size: 15px; margin-left: 8px}
.buttons a:first-child {margin: 0}
.darkbar .forminput {font-size: 12px; border: 2px solid #8CBB5D; border-top: 0; border-left: 0; background-color: #BCDA8C; color: #547E2A}
.tag .textinput:focus, .side_tag .textinput:focus, .textinput:focus, .forminput[type=text]:focus, .forminput[type=password]:focus, .darkbar .forminput:hover {font-size: 12px; border: 2px solid #547E2A; border-top: 0; border-left: 0; background-color: #BCDA8C; color: #547E2A}
.tag .textinput, .side_tag .textinput, .codebuttons, .forminput, .textinput, .sunbar .forminput, .navsub .forminput, .title .forminput, .title input.forminput, .darkbar button.forminput, .darkbar .forminput, .fast.send .forminput, .darkbar input.forminput, .fast.send input.forminput
{border: 2px solid #8CBB5D; border-top: 0; border-left: 0; background-color: #BCDA8C; color: #547E2A}
.codebuttons:hover, .sunbar .forminput:hover, .navsub .forminput:hover, .navsub .forminput:focus, .title .forminput:hover, .title input.forminput:hover, .darkbar button.forminput:hover, .darkbar .forminput:hover, .fast.send .forminput:hover {border: 2px solid #547E2A; border-top: 0; border-left: 0; background-color: #BCDA8C; color: #547E2A}
.skin_tbl input.textinput {max-width: 95%}
/* BLOG */
#centerdiv {margin: 0 190px}
.sidebar {width: 170px; font-size: 11px}
.blog .article {padding: 20px 0}
.blog .article:first-child {padding-top: 10px}
.btitle {margin-bottom: 0; line-height: 1.8em}
.btitle a {font: 24px georgia, verdana, arial; color: #1A2B0A; border-bottom: 1px solid transparent}
.btitle a:hover {-moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; color: #67854B}
.bdesc {margin-top: 5px; font: 16px georgia, verdana, arial; color: #576E42}
.on .btitle {font-weight: bold}
.article .title2 {font-size: 10px; color: #67854B}
.article .title2 a {font-weight: bold; color: #1A2B0A}
.tags, .tags a:link, .tags a:visited {font-size: 10px; font-weight: normal; color: #67854B}
.color .tags {font-size: 11px}
#blog .pages {padding-top: 10px !important}
#blog .topic .skin_tbl {padding: 5px; background-color: #BCDA8C; border-left: 5px solid #719A4A; border-right: 5px solid #719A4A; border-radius: 15px}
/* DATA */
.article .title2.top {position: relative; padding-left: 54px}
.article .top .avatar {position: absolute; top: 0; left: 5px}
.article .top .when {display: none; position: absolute; top: 2px; left: 5px; width: 41px; height: 44px; text-align: center; font-weight: bold; background: url('http://img.forumfree.net/style_images/52/calendar.png') no-repeat center}
.article .top .when > *:first-child, .blog .top .when .d_month * {display: none}
.article .top .when * {width: 100%; position: absolute; left: 0}
.article .top .when .d_day {top: 16px; font-size: 12px; color: #576E42}
.article .top .when .d_month *:first-child {display: block; top: 26px; font-size: 9px; color: 576e42}
.article .top .when .d_year {top: 3px; font-size: 8px; color: #576E42}
/* PUNTI, COMMENTI E VISITE */
.article .top .right span {display: inline-block; vertical-align: middle; text-align: center}
.article .top .right a {font-weight: normal}
.article .top .right a:hover {border: 0}
.article .top .right em {display: block; font-weight: bold; font-size: 17px}
.article .color {margin: 5px 0 20px; text-align: justify; line-height: 1.85em; font-size: 13px}
.article .color .edit {color: #67854B}
.comments .post {padding: 5px 0; background: #BCDA8C}
.comments .post:nth-child(even) {background: #BCDA8C}
.comments .post .title2 {font-size: 11px}
.comments .post .right {padding-left: 1%}
.comments .post .center .left {min-width: 0}
.comments .nick {font-size: 10px; word-wrap: break-word; overflow: hidden; width: 110px; padding-bottom: 3px}
.comments .avatar {margin: 2px 2px 2px 2px}
.comments .avatar * {max-width: 100px}
.comments .details {padding-bottom: 2px; width: 150px}
.comments .u_status {bottom: -5px}
/* BLOG WIDGET */
.sidebox {font-size: 10px; margin: 0 0 20px 0 !important; padding: 10px}
.stitle {text-align: center; font: 18px georgia, verdana, arial; font-weight: normal; color: #1A2B0A}
.stitle a {color: #67854B}
.sidebox li {padding: 2px 0}
.side_list > *:nth-child(odd), .side_list > *:nth-child(odd) a {color: #1A2B0A; -moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; color: #67854B}
.side_calendar tr {text-align: center; background: #BCDA8C}
.side_calendar td {font-size: 9px; background: #BCDA8C}
.side_calendar td:nth-child(even) {background: #BCDA8C}
.side_calendar .current {font-weight: bold; color: #BCDA8C; background: #1A2B0A !important}
.side_poll, .side_tag {padding: 5px 1px 1px 1px}
.side_poll .stitle, .side_tag .stitle, .side_calendar .stitle {padding-bottom: 5px}
/* MENU PRINCIPALE */
.menuwrap {font-size: 12px; font-family: verdana, tahoma, arial, sans-serif; background-image: url('http://skin.forumfree.net/2166/greenflowersbarra.png'); background-repeat: repeat; box-shadow: 0 1px 2px rgba(0, 0, 0, .5); -moz-box-shadow: -2px 1px 2px rgba(0, 0, 0, .5)}
.menuwrap li {line-height: 2.6em; color: #576E42; text-transform: none}
.menuwrap a {margin: 0; padding: 0 13px; font-size: 12px; text-transform: uppercase; letter-spacing: 1px; word-spacing: 1px; color: #576E42; font-weight: bold; font-style: normal}
.menuwrap a:hover {color: #547E2A; border: 0}
.menuwrap .icon a {padding: 0 6px}
#m_up a {padding: 0 11px 0 0}
#c_up {position: absolute; right: 10px; bottom: 10px; opacity: .5}
#f_up {position: fixed; bottom: 20px; right: 1%; opacity: .9}
.p_up:hover, #c_up:hover, #f_up:hover {opacity: 1; text-decoration: none; border: 0}
.menuwrap .avatar {border-radius: 0}
.menuwrap .avatar:hover {border-radius: 0}
.menuwrap .avatar img {border-radius: 0}
.menuwrap .nick {font-weight: bold}
.menuwrap > .left > li:first-child > a > .avatar {line-height: normal; overflow: hidden; width: 70px; height: 70px; position: absolute; top: 5px; left: 5px;
-webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; border: 2px solid rgba(0, 0, 0, .2); background: rgba(0, 0, 0, .2); z-index: 9; border: 3px solid #719A4A}
.menuwrap > .left > li:first-child:hover > a > .avatar {top: 90px; left: 20px; width: 100px; height: 100px}
.menuwrap.alternative .left > li:nth-child(1) {margin-left: 80px !important}
.menuwrap .nick {margin-left: 80px !important}
/* ESCI E NEWS */
.menuwrap b {color: #576E42}
/* NUMERO MESSAGGI E LINK REGISTRAZIONE */
.menuwrap em {padding: 2px 5px; text-transform: none; color: #FFFFFF; text-shadow: none; background: #576E42; border-radius: 5px}
.menuwrap form {padding: 0 11px 0 5px}
/* MENU SOTTO */
menu > a:hover, .menu:hover > a {color: #1A2D07}
.right .menu ul {margin-left: -2em}
.menu li {padding: 3px 4px; line-height: 1.4em; text-shadow: none; border: 0; background-position: bottom}
.menu li:first-child {padding-top: 0; border: 0}
.menu li:last-child {background-image: none}
.menu li strong {padding: 3px 8px; color: #FFF}
.menu li a {padding: 3px 8px !important; text-transform: none; font-size: 12px; color: #576E42}
.menu li a:hover, .menu li:hover > a {background: #A9C977; border-radius: 5px}
/* TENDINA */
.menu ul {padding-top: 3px; margin-top: -2px; min-width: 200px; background-color: #BCDA8C; border-left: 5px solid #719A4A; border-right: 5px solid #719A4A; border-radius: 15px; box-shadow: 0 4px 5px rgba(0, 0, 0, .2)}
.right .menu ul {margin-top: -1px !important; min-width: 150px}
.menuwrap.alternative .right .menu ul {min-width: 180px; !important; margin-left: -2em}
.menuwrap > .left > li:first-child > ul {margin-left: 5px; z-index: 1; padding-left: 120px}
.menuwrap.alternative > .left > li:first-child > ul {margin-left: -4px !important; padding-left: 0}
.submenu.alternative ul {min-width: 180px}
.menuwrap.alternative .left li.submenu.alternative ul {margin-left: 0 !important; padding-left: 0}
/* LOGIN VELOCE */
.menuwrap label, .menuwrap form a {padding: 0; font-size: 10px}
.menuwrap label:hover {color: #547E2A}
.menuwrap input {padding: 3px; font: 11px georgia; color: #547E2A; background: #ECF7E0; border: 1px solid #ECF7E0; border-radius: 4px}
.menuwrap input:hover {cursor: pointer; background-color: #ECF7E0}
.menuwrap input:focus {cursor: default; background-color: #ECF7E0 outline: none}
.menuwrap input[type=submit] {padding: 2px; color: #547E2A; border-radius: 4px; background: #ECF7E0; border: 1px solid #ECF7E0}
.menuwrap input[type=submit]:hover {color: #547E2A; background-color: #ECF7E0}
.menuwrap em {padding: 2px 5px; text-transform: none; color: #FFFFFF; text-shadow: none; background: #576E42; border-radius: 5px}
/* CERCA */
.menuwrap .search input {padding-right: 40px; color: #547E2A; background: #ECF7E0; border: 1px solid #ECF7E0; font-family: georgia}
.menuwrap .search input:hover {background-color: #ECF7E0}
.menuwrap .search input:focus {background-color: #ECF7E0}
Edited by Candy ~ - 7/3/2015, 11:51. -
Ragnaroxova.
User deleted
Adottata con qualche variante per il carnevale qui http://shopping.forumcommunity.net/  .
. -
Ragnaroxova.
User deleted
Candy ~ i nostri utenti ci segnalano che è difficile trovare la scritta ".discussione" per aprirne una nuova. Ci puoi dare una mano? Grazie!!! . -
.
Grazie per avermi segnalato questo errore. Ho corretto i codici della skin.
Per sistemare velocemente il problema trova la voce .buttons span e cambia il colore da #BCDA8C a #1A2B0A.
Green Flowers |