-
.
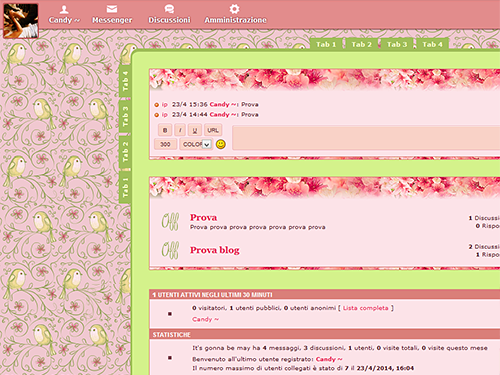
Nome Skin: It's gonna be may
Tipo: Standard Mode (Nuovo layout)
Anteprima: QUI
Autore: Candy ~
Avvertenze: E' vietato rimuovere i crediti e modificare i CCS della skin senza prima avermi chiesto il consenso. Se decidete di usarla sarebbe carino farmelo sapere! Non è obbligatorio ma almeno mi fa capire se la skin è piaciuta.
In cima al forumSPOILER (clicca per visualizzare)CODICE<!--skinTopBegin-->
<br><br>
<!--skinTopEnd-->
In fondo al forumSPOILER (clicca per visualizzare)CODICE<div class=container1>
<!-- INSERITE SOTTO QUESTA SCRITTA LE TABELLE IN FONDO AL FORUM -->
<!--terms-->
<br><br><div class="credits" style="width: 200px; padding: 5px">
Skin creata da <a href="http://glee.forumfree.it/?act=Profile&MID=2207157">Candy</a> del <br><a href="http://glee.forumfree.it/?t=68634832">Glee // don't stop believin'</a><br>Disponibile <a href="http://glee.forumfree.it/?t=68634832">qui</a> e <a href="http://thesongofthestars.forumfree.it/?t=69065351">qui</a></div></div><br><br></div>
ImmaginiSPOILER (clicca per visualizzare)CODICEA_STAR:<img src="http://img.forumfree.net/style_images/52/star.png" width="15" height="15" alt="">
FEMALE_STAR:<img src="http://img.forumfree.net/index_file/star_f.png" width="15" height="15" alt="">
MALE_STAR:<img src="http://img.forumfree.net/index_file/star_m.png" width="15" height="15" alt="">
GRADO_ADMIN:
GRADO_MOD:
ICON_COMMUNITY:http://skin.forumfree.net/social/ff-icon.png
ICON_RSS:http://img.forumfree.net/index_file/icon_rss.png
ICON_MEMBERS:http://img.forumfree.net/style_images/52/icon_members.png
ICON_HELP:http://img.forumfree.net/style_images/52/icon_help.png
M_UP:http://img.forumfree.net/index_file/up_m.png
C_UP:<img src="http://img.forumfree.net/index_file/up_c.png" width="18" height="18" alt="Top">
F_UP:<img src="http://img.forumfree.net/index_file/up_f.png" width="24" height="24" alt="Top">
P_UP:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="Top">
F_NAV:<img src="http://skin.forumfree.net/2271/m_unread.png" width="6" height="6" alt="F_NAV">
F_NAV_SEP:»
C_ON:<img src="http://skin.forumfree.net/2280/c_on.png" width="44" height="43" alt="C_ON">
C_OFF:<img src="http://skin.forumfree.net/2280/c_off.png" width="44" height="43" alt="C_OFF">
C_ON_RES:<img src="http://skin.forumfree.net/2280/c_on.png" width="44" height="43" alt="C_ON_RES">
C_OFF_RES:<img src="http://skin.forumfree.net/2280/c_off.png" width="44" height="43" alt="C_OFF_RES">
C_LOCKED:<img src="http://skin.forumfree.net/2280/c_off.png" width="44" height="43" alt="C_LINK">
F_ACTIVE:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="F_ACTIVE">
F_STATS:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="F_STATS">
A_POST:<span style=font-size:7.5pt>A_POST</span>
A_REPLY:<span style=font-size:7.5pt>A_REPLY</span>
A_POLLONLY_B:<span style=font-size:7.5pt>A_POLLONLY_B</span>
A_LOCKED_B:<span style=font-size:7.5pt>A_LOCKED_B</span>
M_REPLY:<span style=font-size:7.5pt>M_REPLY</span>
M_DELETE:<span style=font-size:7.5pt>M_DELETE</span>
M_ADDMEM:<span style=font-size:7.5pt>M_ADDMEM</span>
M_UNREAD:<img src="http://skin.forumfree.net/2271/m_unread.png" width="6" height="6" alt="M_UNREAD">
M_READ:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="M_READ">
B_PIN:<img src="http://skin.forumfree.net/2271/m_unread.png" width="6" height="6" alt="B_PIN">
B_ANNUNCIO:<img src="http://skin.forumfree.net/2271/m_unread.png" width="6" height="6" alt="B_ANNUNCIO">
B_NEW:<img src="http://skin.forumfree.net/2271/m_unread.png" width="6" height="6" alt="B_NEW">
B_NORM:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="B_NORM">
B_HOT:<img src="http://skin.forumfree.net/2271/m_unread.png" width="6" height="6" alt="B_HOT">
B_HOT_NN:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="B_HOT_NN">
B_POLL:<img src="http://skin.forumfree.net/2271/m_unread.png" width="6" height="6" alt="B_POLL">
B_POLL_NN:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="B_POLL_NN">
B_MOVED:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="B_MOVED">
B_LOCKED:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="B_LOCKED">
NEW_POST:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="NEW_POST">
PAG:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="PAG">
CAT_IMG:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="view post" title="view post">
THUMBS_UP:http://img.forumfree.net/index_file/thumbs_up.png
THUMBS_DOWN:http://img.forumfree.net/index_file/thumbs_down.png
P_DELETE:<span style=font-size:7.5pt>P_DELETE</span>
P_EDIT:<span style=font-size:7.5pt>P_EDIT</span>
P_QUOTE:<span style=font-size:7.5pt>P_QUOTE</span>
P_MSG:<span style=font-size:7.5pt>P_MSG</span>
P_EMAIL:<span style=font-size:7.5pt>P_EMAIL</span>
P_CONTACTS:<img src="http://img.forumfree.net/style_images/52/p_contacts.png" alt="P_CONTACTS"> P_CONTACTS
P_WEBSITE:<span style=font-size:7.5pt>P_WEBSITE</span>
EMOTICONS:http://img.forumfree.net/style_images/1/icon1.gif
EMOTICONS2:http://img.forumfree.net/style_images/1/icon11.gif
LOADING:http://img.forumfree.net/index_file/load.gif
PREVIEW:http://img.forumfree.net/index_file/preview.png
FULL_EDITOR:http://img.forumfree.net/index_file/full.png
HELP:http://img.forumfree.net/index_file/help.png
COLOR:http://img.forumfree.net/index_file/color.png
HTML:http://img.forumfree.net/index_file/html.png
ATTACHMENT:http://img.forumfree.net/index_file/attachment.png
ONLINE:Online
OFFLINE:Offline
ANONIMO:Anonimo
SfondoSPOILER (clicca per visualizzare)CODICEhttp://skin.forumfree.net/2280/sfondo.png
Colori e stiliSPOILER (clicca per visualizzare)CODICE::-webkit-scrollbar {height: 20px; width: 10px; background: #FCE3E8}::-webkit-scrollbar-thumb {background: #A0BE59; border: 3px solid #A0BE59; border-radius: 8ex; box-shadow: 0 0 0 rgba(0, 0, 0, .75)}::-webkit-scrollbar-corner {background: transparent}
/*GENERALE*/
body {font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #551D28}
a {text-decoration: none; color: #CC706A}
a:hover {color: #B65E59}
.nav {font-family: verdana, tahoma, arial; font-size: 10pt; font-weight: bold; letter-spacing: .05em; color: #551D28}
.nav a {color: #1F3B1F}
.nav a:hover {color: #B65E59}
.footer {margin: 15px auto; font-size: 11px; color: #FCE3E8}
.footer a {color: #B65E59}
.web {font: 16px georgia, verdana, arial}
.on .web, .board .on .zz a, .forum .on .zz a, .off .web, .board .off .zz a, .forum .off .zz a {font-weight: bold}
.desc {font-weight: normal}
.spostata .web a {color: #B65E59}
.subs > dt:nth-child(1), .mods > dt:nth-child(1) {font-weight: bold}
/* CONTAINER */
.container {padding: 30px; background: #D4F28B; border-left: 3px solid #A0BE59; border-right: 3px solid #A0BE59; border-top: 6px solid #A0BE59; border-bottom: 6px solid #A0BE59; border-radius: 15px}
.container, .tabs.top, .tabs.bottom {max-width: 820px}
.credits {background: #FCE3E8; border: 2px solid #DA7F79}
/* LARGHEZZA TABELLE IN FONDO AL FORUM */
.container1 {max-width: 820px}
/* TABS*/
.tabs {font-family: verdana, tahoma, arial; font-size: 8.5pt; letter-spacing: 0}
.tabs li {vertical-align: bottom; margin-left: 5px}
.tabs li:first-child {margin: 0}
.tabs.top, .tabs.bottom {margin: 0 auto}
.tabs.top {text-align: center; position: relative; top: 4px}
.tabs.bottom {text-align: center; position: relative; bottom: 4px}
.tabs.no_rotate {padding: 50px 1px}
.tabs.no_rotate li {margin: 0; margin-top: 5px}
.tabs.no_rotate.alternative li {margin: 0; margin-top: 14px}
.tabs a:hover {display: block; margin: 0; padding: 2px 10px; text-decoration: none; font-weight: bold; color: #B65E59; background: #D4F28B; border: 1px solid #D4F28B; border-bottom: 0}
.tabs .current a {display: block; text-decoration: none; font-weight: bold; color: #F8FCCB; background: #DA7F79; border: 1px solid #DA7F79; border-bottom: 0}
.tabs a {display: block; margin: 0; padding: 2px 10px; text-decoration: none; font-weight: bold; color: #551D28; background: #D4F28B; border: 1px solid #D4F28B; border-bottom: 0}
.tabs.bottom a, .tabs.left a, .tabs.right a, .tabs.top a {padding: 3px 10px}
.tabs.right.no_rotate a, .tabs.left.no_rotate a, .tabs.bottom a, .tabs.left a, .tabs.right a, .tabs.top a {text-decoration: none; font-weight: bold; color: #F8FCCB; background: #A0BE59; border: 1px solid #A0BE59}
.tabs.left.no_rotate a:hover, .tabs.right.no_rotate a:hover, .tabs.bottom a:hover, .tabs.right a:hover, .tabs.left a:hover, .tabs.top a:hover {text-decoration: none; font-weight: bold; color: #DDE682; background: #A0BE59; border: 1px solid #A0BE59}
/* MESSAGGI PRIVATI */
#msg .main_list {background-color: #FCE3E8; border: none; box-shadow: none}
#msg .main_list .mainbg {box-shadow: none; border: none}
#msg .mainbg {box-shadow: none; border-left: 1px solid #DA7F79; border-right: 1px solid #DA7F79; border-radius: 0 !important}
#msg .cp .web {font: 12px verdana}
#msg .cp .post {background: #FCE3E8}
#msg .skin_tbl {border: 1px solid #DA7F79; padding-bottom: 6px; background: url(http://skin.forumfree.net/2280/msub.png) repeat-x bottom; border-bottom: none}
/* REGISTRAZIONE RAPIDA */
.reg .skin_tbl {margin-bottom: 30px; padding-bottom: 6px; border: 1px solid #DA7F79; background: #FCE3E8 url(http://skin.forumfree.net/2280/msub.png) repeat-x bottom; border-bottom: none}
/* TAGBOARD e CHAT */
.tag, .chat {margin-bottom: 30px}
.tag .list, .side_tag .list {font-size: 10px; padding: 0}
.tag .textinput, .side_tag .textinput {font-size: 7.5pt; padding: 1px; border: 1px solid #FCE3E8; background: #FCE3E8}
.tag a, .side_tag a {color: #CC706A}
.tag a:hover {color: #B65E59}
/* HOMEPAGE */
#board .board .mback {margin-top: 30px}
.mback {height: 50px; background-image: url(http://skin.forumfree.net/2280/mback.png); background-position: bottom; background-repeat: repeat-x}
.minus, .plus, #board .title.top, #forum .title.top {display: none}
.mtitle {padding-top: 10px; text-align: right; padding-right: 10px; font: 14px verdana; color: #FFFFFF; font-weight: bold; text-shadow: 0 0 2px #720E28}
.title, .darkbar {background: #FCE3E8}
.mainbg {padding: 4px; background: #FCE3E8; border: 1px solid #DA7F79; border-top: none}
.skin_tbl {padding-bottom: 5px; border: none; background: url(http://skin.forumfree.net/2280/msub.png) repeat-x bottom}
#mod .cp .skin_tbl {padding-bottom: 6px; background: url(http://skin.forumfree.net/2280/msub.png) repeat-x bottom; border: 1px solid #DA7F79; border-bottom: none}
/* RIGHE HOMEPAGE */
.board .big_list > * {border-radius: 5px}
.board .big_list > *:nth-child(even):hover, .board .big_list > *:hover {background: #FED9CE}
/* STATISTICHE */
.stats .groups a:hover, .stats .users a:hover, .stats a:hover * {color: #B65E59 !important}
#board .stats .skin_tbl {border: none; padding-bottom: 0}
#board .stats {padding-top: 20px}
#board .stats .mback {margin-top: 0; height: auto; background: transparent; border: 0; border-radius: 0}
#board .stats .mback_center {margin-top: 0; height: auto; background-image: none; background-color: #DA7F79; border: 1px solid #DA7F79; border-left: none; border-right: none}
#board .stats .mback_right {margin-top: 0; height: auto; background-image: none; background-color: #DA7F79; border: 1px solid #DA7F79; border-left: none}
#board .stats .mback_left {margin-top: 0; height: auto; background-image: none; width: 5px; background-color: #DA7F79; border: 1px solid #DA7F79; border-right: none}
#board .stats .skin_tbl {border: none}
#board .stats .mtitle {text-transform: uppercase; text-shadow: none; padding-top: 2px; height: auto; font-family: arial, verdana, tahoma; font-size: 8pt; text-align: left; color: #FFFFFF; font-weight: bold}
/* UTENTI ONLINE */
.online .yy a {font-weight: bold}
/* SELEZIONE RIGA */
.topic .focus {opacity: .4}
.focus, .article.focus .mainbg {background: #F8CED7 !important}
.article.focus {background: transparent !important}
/* SONDAGGI */
.poll .darkbar {padding-bottom: 15px}
.bar {background: #F8D3DA; height: 15px; line-height: 15px; font-size: 10px; color: #551D28 !important; border-radius: 3px}
.bar div {background: #E8737E; border-radius: 3px 0 0 3px}
.max .bar {background: #F8D3DA}
.max .bar div {background: #E8737E}
/* DISCUSSIONI */
#topic .poll .skin_tbl {border: 1px solid #DA7F79; border-bottom: none}
#topic .poll .darkbar {border-bottom: 1px solid #DA7F79}
.topic .mtitle {font-weight: bold} .topic .mdesc {font-weight: normal}
.post {padding-right: 8px; background: #FCE3E8; border-top: 1px solid #FCE3E8}
.post:first-child {border: 0}
.post .center .left {padding: 0 10px}
.post .center .right {padding: 10px 0}
.post .right {padding-left: 10px !important}
.post .bottom {font-size: 11px}
.color {font-size: 9pt}
.color a {color: #CC706A}
.color a:hover {color: #B65E59}
.color hr {height: 0; border: 0; border-top: 1px dashed #551D28}
.edit {font-size: 0; color: #B65E59}
.fancyborder {border: 1px dashed #551D28 !important; background: #FCE3E8}
.bottomborder {border-bottom: 1px dashed #551D28}
.post .nick {text-align: center; white-space: normal; word-wrap: break-word; font-weight: bold; font-size: 12px}
.title2 label {font-weight: bold}
#loading .skin_tbl {background: #FCE3E8; border-bottom: 6px solid #FCE3E8}
.navsub.top, .navsub.bottom {background: #D4F28B; border: none}
/* MESSAGGI(MODIFICA POST) */
.sunbar {text-align: center; font-size: 11px; font-weight: bold; color: #551D28; background: #FCE3E8 !important}
.sunbar a {color: #CC706A}
.sunbar a:hover {border-bottom-color: #CC706A}
.summary .skin_tbl {border: 0}
.summary .list > * {border-top: 1px solid #262963}
.summary .list > *:first-child {border: 0}
.summary .list {font-size: 11px}
.summary .quote, .summary .code {font-size: 10px}
.list {background: #FCE3E8}
/* ONLINE, OFFLINE, ANONIMO */
.u_status {position: absolute; bottom: 9px; left: -6px; padding: 0 4px; line-height: 19px; font-size: 10px !important; font-weight: bold; border-radius: 0 3px 3px 3px}
.u_status dt {position: absolute; top: -4px; left: 0; overflow: hidden; width: 5px; height: 4px; border-radius: 3px 0 0 0}
.box_online .u_status {background: #839E44; color: #E7F5E5}
.box_online .u_status dt {background: #60762B}
.box_offline .u_status {background: #A5455B; color: #E7F5E5}
.box_offline .u_status dt {background: #6E2637}
.box_anonimo .u_status {background: #C19EA5; color: #E7F5E5}
.box_anonimo .u_status dt {background: #936F76}
/* RISPOSTA */
#loading .top, .summary .list .top {color: #551D28}
.fast.send {font-weight: bold; font-size: 11px; color: #551D28}
#send .summary {border: 1px solid #DA7F79; border-bottom: none}
/* NUMERI PAGINE */
.pages2:before, .pages2:after {content:''}
.pages2 li {margin: 0 .2em; padding: 0}
.pages2 li:first-child a {background: transparent; border: 0}
.top .pages {text-align: center; padding-bottom: 15px}
.bottom .pages {text-align: center; padding-top: 20px}
.left .pages {padding: 0}
.pages2, .pages {font-size: 9px}
.pages li {margin: 0 .2em; padding: 0; vertical-align: middle}
.pages .current:before, .pages .current:after, .pages .lastpost:before, .pages .lastpost:after {content:''}
/* PAGINE */
.pages2 a:link, .pages2 a:visited, .pages .jump a, .pages .lastpost a, .pages li a, .pages .current {border-radius: 100px; padding: 2px 5px; color: #506027; background: #B6D36B; border: 1px solid #B6D36B; font-weight: bold}
/* PAG SELEZIONATA */
.pages2 a:hover, .pages .jump a:hover, .pages .lastpost a:hover, .pages .first a:hover, .pages .last a:hover, .pages li a:hover {color: #506027; background: #A8C65D; border: 1px solid #A8C65D; font-weight: bold}
/* PAG CORRENTE */
.pages .current {color: #506027; background: #D4F28B; border: 1px solid #506027}
/* CODE, QUOTE E SPOILER */
/* 1° livello */
.quote, .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #F6CAD3; border: 1px solid #E9BAC3}
/* 2° livello */
.quote .quote, .quote .code, .spoiler .quote, .code .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #F3BFB4; border: 1px solid #E6AFA4}
/* 3° livello */
.quote .quote .quote, .quote .quote .code,
.spoiler .quote .quote, .spoiler .quote .code,
.quote .spoiler .quote, .quote .code .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #F6CAD3; border: 1px solid #E6AFA4}
/* 4° livello */
.quote .quote .quote .quote, .quote .quote .quote .code,
.spoiler .quote .quote .quote, .spoiler .quote .quote .code,
.quote .spoiler .quote .quote, .quote .spoiler .quote .code,
.quote .quote .spoiler .quote, .quote .quote .code .code,
.quote .quote .quote .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #F3BFB4; border: 1px solid #E6AFA4}
.quote_top, .code_top {font-size: 11px; color: #551D28}
/* SIMBOLI TRA NICK */
.users li:before {content:' • '; color: #551D28; font-weight: bold} .users li:first-child:before {content:''}
.users a:hover, .groups a:hover {border-bottom: 0}
/* AVVISI */
.cp .skin_tbl {padding-bottom: 5px; border: 1px solid #DA7F79; background: #FCE3E8 url(http://skin.forumfree.net/2280/msub.png) repeat-x bottom; border-bottom: none}
.popup > div {background: #FCE3E8}
.popup .points_pos {font-family: verdana, tahoma, arial; font-size: 7.5pt}
#redirect .info, .alert a:hover {border: 3px solid #DA7F79; border-radius: 7px; background: #FCE3E8}
.navsub .info {font-size: 10px; background: #FCE3E8}
.alert {padding: 1em; background: #FCE3E8 !important; color: #B65E59 !important}
.info {padding: .5em; background: #FCE3E8 !important; color: #CC706A !important; font-size: 10px !important}
.alert a, .info a {color: #CC706A; background: #FCE3E8}
.points_pos, .u_reputation > dd:nth-child(2) {color: #335E2C}
/* PROFILO */
.profile div {background: #FCE3E8}
.profile h2 {margin-top: 1.5%; padding: 10px; border-radius: 5px; display: inline-block; margin: 10px}
.profile .nick {line-height: 1em; margin: 5%; color: #CC706A; font: 16px 'Trebuchet MS', Tahoma, Verdana, Arial, Serif; font-weight: bold; text-shadow: none}
.profile dl {font-size: 11px}
.profile .left {position: relative}
.profile .right {text-align: left; margin-top: 15px}
.profile .list, .profile .list dl {background: none; border: none}
.profile .u_status {position: absolute; bottom: 9px; left: -5px; padding: 0 4px; line-height: 19px; font-size: 10px !important; font-weight: bold; border-radius: 0 3px 3px 3px}
.profile .u_status dt {position: absolute; top: -4px; left: 0; overflow: hidden; width: 5px; height: 4px; border-radius: 3px 0 0 0}
.profile .avatar {border-radius: 0; display: inline-block; overflow: hidden; padding: 2px}
.profile .details .avatar {margin: 20px}
#user .skin_tbl, .profile .skin_tbl {border: 1px solid #DA7F79; padding-bottom: 6px; background: #FCE3E8 url(http://skin.forumfree.net/2280/msub.png) repeat-x bottom; border-bottom: none}
/* AVATAR */
.details {position: relative; overflow: visible !important; padding-bottom: 30px; font-size: 10px; background: #F6CDC4; border: 1px solid #E8BBB1; border-radius: 0 0 0 0}
.post .avatar {border-radius: 0; display: inline-block; overflow: hidden; padding: 2px; max-width: 100px}
.details .avatar {margin: 20px}
.box_visitatore .details p {border-radius: 5px}
.tabs2 div:hover {background: #FCE3E8}
.tabs2 .current div {background: #FCE3E8 !important}
.details p {background-color: #E8BBB1; padding: 5px}
/* INPUT E PULSANTI */
#user .cp .skin_tbl .main_list .list li, .skin_tbl input.textinput {max-width: 95%}
.mini_buttons a, .buttons span, .codebuttons, .topic .mini_buttons a {font-family: arial; font-size: 10px; text-transform: uppercase}
.color > input, .fastedit_text, .fastedit_canc, .fastedit_send, .topic .mini_buttons a[href="#"], .mini_buttons a, .buttons span, .codebuttons, .forminput, .textinput {border-radius: 3px; box-shadow: inset 0 1px 0 #FFF8F9}
.color > input:nth-child(1), .color > input:nth-child(2), .fastedit_text, .navsub form, .forminput, .textinput, .tag .textinput {font-family: verdana, tahoma, arial; font-size: 14px}
.mini_buttons a {padding: 4px}
.codebuttons {text-transform: uppercase}
.post .mini_buttons a {line-height: 1em}
.mini_buttons > *, .post .mini_buttons > *, .post .bottom .mini_buttons > * {margin-left: 6px}
.mini_buttons > *:first-child {margin: 0 !important}
.fastedit_canc, .fastedit_send, .buttons span, .codebuttons, .forminput, .textinput {padding: 2px}
.buttons {padding: 10px 2px}
.sidebar .buttons {padding: 10px 0 0 0}
.buttons a {font-size: 15px; margin-left: 8px}
.buttons a:first-child {margin: 0}
.buttons span, .mini_buttons a, .color > input, .fastedit_canc, .fastedit_send, .fastedit_text, .tag .textinput, .side_tag .textinput, .codebuttons, .forminput, .textinput, .sunbar .forminput, .navsub .forminput, .title .forminput, .title input.forminput, .darkbar button.forminput, .darkbar .forminput, .fast.send .forminput, .darkbar input.forminput, .fast.send input.forminput {color: #551D28; background: #F9D2C7; border: 1px solid #EEB4BA}
.buttons span:hover, .mini_buttons a:hover, .color > input:focus, .fastedit_canc:hover, .fastedit_send:hover, .fastedit_text:focus, .forminput:hover, .tag .textinput:focus, .side_tag .textinput:focus, .textinput:focus, .forminput[type=text]:focus, .forminput[type=password]:focus, .darkbar .forminput:hover, .darkbar .forminput, .codebuttons:hover, .sunbar .forminput:hover, .navsub .forminput:hover, .navsub .forminput:focus, .title .forminput:hover, .title input.forminput:hover, .darkbar button.forminput:hover, .darkbar .forminput:hover, .fast.send .forminput:hover {color: #551D28; background: #FBB8B8; border: 1px solid #F0A3A3}
/* BLOG */
#centerdiv {margin: 0 190px}
.sidebar {width: 160px; font-size: 11px}
.blog .article {padding: 10px 0}
.btitle {font-style: italic; text-align: right; font-family: verdana, tahoma, arial; font-size: 9pt; color: #A3A5D8; position: relative; top: 18px}
.btitle a {color: #CC706A}
.btitle a:hover {color: #B65E59}
.bdesc {font-style: italic; text-align: right; font-family: verdana, tahoma, arial; font-size: 8pt; color: #A0BE59; position: relative; top: -2px}
#blog .mainbg {padding-bottom: 5px; background: #FCE3E8 url(http://skin.forumfree.net/2280/msub.png) repeat-x bottom; border: 1px solid #DA7F79; border-bottom: none; margin-bottom: 20px; padding-top: 16px; border-radius: 0 !important}
#blog .skin_tbl {background: none}
#blog .tags a {text-decoration: none; color: #CC706A}
#blog .tags a:hover {color: #B65E59}
#blog .color {background: #F8CED7; border-radius: 3px; padding: 5px; margin-top: 5px}
#blog .title2.top .left {margin: 5px}
#blog .thumbs > a:nth-child(1) > img:nth-child(1) {border: 2px solid #BB5454}
#blog .fast.send .mtitle {font-style: italic; font-family: arial, tahoma, verdana; font-size: 20pt; color: #B65E59; text-shadow: 0 0 5px #A0BE59, 0 0 4px #A0BE59, 0 0 3px #A0BE59, 0 0 2px #A0BE59, 0 0 1px #A0BE59}
#blog .fast.send .mainbg {padding-bottom: 7px; background: #FCE3E8 url(http://skin.forumfree.net/2280/msub.png) repeat-x bottom; border: 1px solid #DA7F79; border-bottom: none}
#blog .fast.send .skin_tbl .mback {display: none}
#blog table.mainbg, #blog .tag .skin_tbl.box_minus .mainbg {border-top: none !important}
#blog .pages {padding-top: 10px !important}
/* DATA */
.article .title2.top {position: relative; padding-left: 54px}
.article .top .avatar {position: absolute; top: -9px; left: 5px}
.article .top .when {display: none; position: absolute; top: 2px; left: 5px; width: 41px; height: 44px; text-align: center; font-weight: bold; background: url('http://img.forumfree.net/style_images/52/calendar.png') no-repeat center}
.article .top .when > *:first-child, .blog .top .when .d_month * {display: none}
.article .top .when * {width: 100%; position: absolute; left: 0}
.article .top .when .d_day {top: 16px; font-size: 12px; color: #551D28}
.article .top .when .d_month *:first-child {display: block; top: 26px; font-size: 9px; color: #551D28}
.article .top .when .d_year {top: 3px; font-size: 8px; color: #551D28}
/* PUNTI, COMMENTI E VISITE */
#blog .topic.comments .skin_tbl {background: #FCE3E8; border: 1px solid #DA7F79; padding: 5px; padding-bottom: 6px; background: #FCE3E8 url(http://skin.forumfree.net/2280/msub.png) repeat-x bottom; border-bottom: none}
#blog .topic.comments .skin_tbl .color {background: #FCE3E8}
.article .top .left {max-width: 350px; margin-top: -8px !important}
.article .top .right span {display: inline-block; vertical-align: middle; text-align: center}
.article .top .right a {font-weight: normal; color: #CC706A}
.article .top .right a:hover {border: 0; color: #B65E59}
.article .top .right em {display: block; font-weight: bold; font-size: 17px}
/* BLOG WIDGET */
#blog .sidebar.right .sodebpx .mainbg {border: 1px solid #DA7F79}
.side_list {margin-bottom: 5px; height: 200px; overflow: auto}
.stitle {padding: 3px; text-align: center; font: 18px georgia, verdana, arial; font-weight: normal; color: #FFFFFF; background: #DA7F79}
.stitle a {color: #B65E59}
.side_calendar tr {text-align: center}
.side_calendar td {font-size: 9px}
.side_calendar .current {font-weight: bold; color: #EEE6DD; background: #CC706A !important}
#blog .tag .mainbg {border-top: none}
/* MENU PRINCIPALE */
.menuwrap {font-family: georgia; background: #E28C8C; box-shadow: 0 1px 2px #6A2626}
.menuwrap li {line-height: 3.5em; color: #AAA; text-shadow: -1px -1px 0 #111}
.menuwrap a {margin: 0; padding: 0 11px; font-size: 13px; text-shadow: 0 1px 1px #581523; color: white}
.menuwrap a:hover {color: #FFF; border: 0}
.menuwrap .icon a {padding: 0 6px}
.menuwrap a:hover {color: #FFF; border: 0}
.menuwrap .icon a {padding: 0 6px}
.menuwrap .avatar, .menuwrap .avatar:hover {border: 2px solid #F7F7F7; border-radius: 4px; width: 25px; height: 25px}
#m_up a {padding: 0 11px 0 0}
#c_up {position: absolute; right: 10px; bottom: 10px; opacity: .5}
#f_up {position: fixed; bottom: 20px; right: 1%; opacity: .9}
.p_up:hover, #c_up:hover, #f_up:hover {opacity: 1; text-decoration: none; border: 0}
/* MENU AVATAR */
.menuwrap .avatar {border-radius: 3px}
.menuwrap .avatar:hover {border-radius: 3px}
.menuwrap .avatar img {border-radius: 3px}
.menuwrap .nick {font-weight: bold}
.menuwrap > .left > li:first-child > a > .avatar {line-height: normal; overflow: hidden; width: 60px; height: 60px; position: absolute; top: 5px; left: 5px;
-webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; border: 2px solid rgba(0, 0, 0, .2); background: rgba(0, 0, 0, .2); z-index: 9; border: 2px solid #BB5454}
.menuwrap > .left > li:first-child:hover > a > .avatar {top: 90px; left: 20px; width: 100px; height: 100px}
.menuwrap.alternative .left > li:nth-child(1) {margin-left: 50px !important}
.menuwrap .nick {margin-left: -24px}
/* ESCI E NEWS */
.menuwrap b {color: #FFF}
/* TENDINA */
.menu ul {min-width: 180px; margin-top: 6px; background-color: #E28C8C; padding-top: 2px; padding-bottom: 1px; background-image: -moz-linear-gradient(top, #EEA8A8 0%, #E28C8C 100%); border: 3px solid #FFF; border-radius: 5px; box-shadow: 0 1px 5px rgba(0, 0, 0, .5), inset 0 0 3px rgba(0, 0, 0, .1)}
.menuwrap.alternative .left .menu ul {margin-top: -2px !important}
.right .menu ul {margin-top: -4px !important; min-width: 140px}
.menuwrap.alternative .right .menu ul {min-width: 180px; margin-top: -10px !important; margin-left: -2em}
.menuwrap > .left > li:first-child > ul {z-index: 1; padding-left: 120px; margin-left: -95px !important}
.menuwrap.alternative > .left > li:first-child > ul {margin-left: -4px !important; padding-left: 0}
.submenu.alternative ul {min-width: 180px; margin-top: -8px}
.menuwrap.alternative .left li.submenu.alternative ul {margin-left: 0 !important; padding-left: 0}
/* MENU DROPDOWN */
.menu > a {height: 35px; font-weight: bold; font-family: verdana, tahoma, arial; font-size: 9pt; color: #FFF; text-shadow: 0 0 2px #581523}
.menuwrap ul.left > li:nth-child(5) {padding-top: 35px; font-weight: bold; font-family: verdana, tahoma, arial; font-size: 9pt; color: #FFF; text-shadow: 0 0 2px #581523}
.menu > a:hover, .menu:hover > a {color: #FFF; text-shadow: 0 0 2px #581523}
.menuwrap .left > li:first-child {padding-left: 25px}
.menuwrap .left > li:first-child ul {z-index: 8; padding-left: 120px; margin-left: -25px}
.menuwrap .left li li:first-child ul {padding-left: 0}
.menu li {font-family: verdana, tahoma, arial; font-size: 8.5pt; padding: 2px 4px; line-height: 1.4em; text-shadow: 0 1px 1px #581523; color: #FFF}
.menu li strong {color: #581523; text-shadow: none; font-weight: bold; font-family: verdana, tahoma, arial; font-size: 9pt; padding: 3px 8px; text-transform: uppercase}
.menu li a {padding: 3px 8px !important; font-size: 12px; font-weight: bold; color: white !important; text-shadow: 0 0 2px #581523}
.menu li a:hover, .menu li:hover > a {background: #D77373; text-shadow: 0 0 2px #581523; border-radius: 5px}
/* LOGIN VELOCE */
.menuwrap label, .menuwrap form a {padding: 0; font-size: 10px}
.menuwrap label:hover {color: #853243}
.menuwrap input {padding: 3px; font: 11px georgia; color: #661C46; background: #FAF4F8; border: 1px solid #FAF4F8; border-radius: 4px}
.menuwrap input:hover {cursor: pointer; background-color: #FAF4F8}
.menuwrap input:focus {cursor: default; background-color: #FAF4F8; outline: none}
.menuwrap input[type=submit] {padding: 2px; color: #FFF; border-radius: 4px; background: #803657; border: 1px solid #803657}
.menuwrap input[type=submit]:hover {color: #FFF; background-color: #661C46; border: 1px solid #661C46}
.menuwrap .left .icon {margin-top: 8px; margin-bottom: 8px}
.login {margin-top: 8px; margin-bottom: 8px}
/* CERCA */
.menuwrap .search input {margin-left: 10px; padding-right: 30px; color: #661C46; background: #FAF4F8; border: 1px solid #FAF4F8; font-family: georgia}
.menuwrap .search input:hover {background-color: #FAF4F8}
.menuwrap .search input:focus {background-color: #FAF4F8}
/* MENU DESTRA */
.menuwrap .right {margin: 8px 15px 8px}
.menuwrap.alternative .right {margin-top: 16px; margin-bottom: 1px}
/* NOTIFICHE, NEWS E REGISTRATI */
.menuwrap em {margin-left: 3px; padding: 0 5px 2px 5px; font-size: 10pt; color: #FFF; text-shadow: none; background: #71883B; border-radius: 100px; position: relative}
.menuwrap .left a:not([href$="?act=Reg"]) em {position: relative; top: -92px; left: 44px}
/* MENU ICONE */
.menuwrap .left .menu.c_menu, .left .menu {padding-top: 1px !important; line-height: 68px; background: url(http://skin.forumfree.net/2271/sprite.png); background-repeat: no-repeat}
.menuwrap.alternative .left .menu.c_menu, .menuwrap.alternative .left .menu {padding-top: auto !important; line-height: 50px; background: none}
.menuwrap.alternative .left > li:nth-child(2), .menuwrap.alternative .left > li:nth-child(3) {width: auto}
.menuwrap .left > li:nth-child(1) {margin-left: 75px; background: url(http://skin.forumfree.net/2271/sprite2.png); background-repeat: no-repeat; background-position: 50% 1px}
.menuwrap .left > li:nth-child(1):hover {background-repeat: no-repeat; background-position: 50% -50px}
.menuwrap .left > li:nth-child(2) {background-position: -53px -90px; width: 100px}
.menuwrap .left > li:nth-child(2):hover {background-position: 37px -90px}
.menuwrap .left > li:nth-child(3) {background-position: -50px 8px; width: 100px}
.menuwrap .left > li:nth-child(3):hover {background-position: 40px 8px}
.menuwrap .left > li:nth-child(4) {background-position: -35px -144px}
.menuwrap .left > li:nth-child(4):hover {background-position: 55px -144px}
.menuwrap .left > li:nth-child(5) {background-position: -46px -44px}
.menuwrap .left > li:nth-child(5):hover {background-position: 44px -44px}
.menuwrap .left .menu.c_menu {background: url(http://skin.forumfree.net/2271/sprite3.png); background-repeat: no-repeat; background-position: 50% 1px}
.menuwrap .left .menu.c_menu:hover {background: url(http://skin.forumfree.net/2271/sprite3.png); background-repeat: no-repeat; background-position: 50% -50px}
/* FIX MOBILE */
.menuwrap .left > li[style]:nth-child(1),
.menuwrap .left > li[style]:nth-child(1) + li,
.menuwrap .left > li[style]:nth-child(1) + li + li,
.menuwrap .left > li[style]:nth-child(1) + li + li + li,
.menuwrap .left > li[style]:nth-child(1) + li + li + li + li,
.menuwrap .left > li[style]:nth-child(1) + li + li + li + li + li {background: url(http://skin.forumfree.net/2268/blank.png) !important; content: "" !important}
.menuwrap .left > li[style]:nth-child(1) + li {width: auto}
.menuwrap .left > li[style]:nth-child(1) + li + li {width: auto; max-width: 170px}
.menuwrap .left > li[style]:nth-child(1) + li + li + li {width: auto; max-width: 180px}
.menuwrap li.icon:nth-child(1) {background: url(http://skin.forumfree.net/2268/blank.png) !important; content: "" !important}
/* MODIFICA RAPIDA */
.fastedit_text {width: 95% !important; height: 200px !important; padding: 5px; margin: 5px}
.fastedit_text:focus {outline: none}
.fastedit_canc, .fastedit_send, .color > input {margin: 5px}
.fast.send .codebuttons:last-child {margin-left: 4px}
/* LIGHTBOX */
.light {margin: 2px; border: 2px solid #B65E59; width: 140px !important; height: 140px !important}
.light:hover {cursor: pointer; border: 2px solid #CC706A}
#lightbox {display: table; position: fixed; top: 0; left: 0; visibility: hidden; width: 100%; height: 100%; opacity: 0}
#lightbox.lopen {visibility: visible; opacity: 1; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#lightbox.lclose {visibility: hidden; opacity: 0; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#light_back {position: absolute; width: 100%; height: 100%; background: rgba(0, 0, 0, .5)}
#lightc {display: table-cell; vertical-align: middle; position: relative}
#light_win {display: table; padding: 10px; background: #FFF; box-shadow: 0 0 15px rgba(0, 0, 0, .5); margin: auto; z-index: 9}
#light_close, #open_image {font-weight: bold; margin-top: 7px; font-size: 16px; color: #AAA; font-family: helvetica}
#light_close:hover, #open_image:hover {cursor: pointer; border: 0; text-decoration: none}
#light_close {float: right}
#open_image {float: left}
#light_button {margin-top: 7px; display: block}
#img_box {margin: auto}
#img {position: relative}
#back, #next {width: 50%; height: 100%; display: table-cell; position: absolute; top: 0; opacity: 0; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#back:hover, #next:hover {cursor: pointer}
#next {right: 0; background-image: url(http://skin.forumfree.net/2280/blank.png); background-repeat: no-repeat; background-position: right}
#back {background-image: url(http://skin.forumfree.net/2280/blank.png); background-repeat: no-repeat; background-position: left}
#img:hover #back, #img:hover #next {opacity: 1; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
/* CODICI EXTRA */
.color img {margin: 2px}
.post .avatar, .u_title img {max-width: 100px}
/* LARGHEZZA FORUM */
.board .aa {width: 44px}
.board .bb {width: 56%}
.board .yy {width: 12%}
.board .zz {width: 18%}
.av {border: 1px solid #FFF4FC; box-shadow: 0 0 2px #174510}
.av {height: 40px !important; margin: 3px; width: 40px !important}
.data-box > p:nth-child(2) {height: 49px; overflow: auto}
.forum .importante .web a {color: #779231}
.forum .importante .web a:hover {color: #B65E59}
Edited by Candy ~ - 31/10/2014, 22:26. -
.
che carina, la userò prossimamente ^^ . -
~*Paolí*~.
User deleted
L'ho prelevata e messa qui. :3
P.s stavolta non ho fatto errori! *^*. -
.
Sono contenta che ti sia piaciuta (: . -
~*Paolí*~.
User deleted
CITAZIONESono contenta che ti sia piaciuta (:
Mi piacciono sopratutto lo sfondo a fiori in tag e nelle sezioni e quello della skin. *-*. -
candyiole.
User deleted
ciao io la vorrei , ma non la so mettere potresti metterla tu x favore ? il mio forum è: http://candycandyeterence.forumfree.it grazie fammi sapere e ti metto admin  grazie ancora
grazie ancora
mi piace troppo .
. -
.
E' disponibile anche nel pannello skin. Clicca su amministrazione > grafica > skin. E' una delle prime, passa col mouse sull'anteprima e clicca su installa! . -
.
Stiamo usando questa skin qui http://centrinidiperlineco.forumfree.it/
E' favolosa!.
It's gonna be may |