-
.
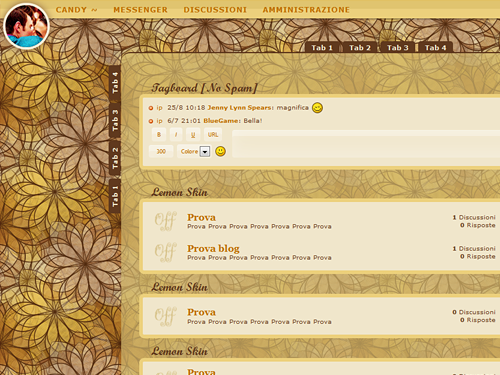
Nome Skin: Lemon Skin
Tipo: Standard Mode (Nuovo layout)
Anteprima: QUI
Autore: Candy ~
Avvertenze: E' vietato rimuovere i crediti e modificare i CCS della skin senza prima avermi chiesto il consenso. Se decidete di usarla sarebbe carino farmelo sapere! Non è obbligatorio ma almeno mi fa capire se la skin è piaciuta.
In cima al forumSPOILER (clicca per visualizzare)CODICE<!--skinTopBegin-->
<br><br>
<!--skinTopEnd-->
In fondo al forumSPOILER (clicca per visualizzare)CODICE<div class=container1>
<!-- INSERITE SOTTO QUESTA SCRITTA LE TABELLE IN FONDO AL FORUM -->
<!--terms-->
<br><br><div class="credits" style="width: 200px; padding: 5px">Skin creata da <a href="http://glee.forumfree.it/?act=Profile&MID=22a07157">Candy</a> del <br><a href="http://glee.forumfree.it/?t=65741269">Glee // don't stop believin'</a></div></div><br><br><div>
ImmaginiSPOILER (clicca per visualizzare)CODICEA_STAR:<img src="http://skin.forumfree.net/2183/pip.png" width="6" height="6" alt="">
FEMALE_STAR:<img src="http://img.forumfree.net/index_file/star_f.png" width="15" height="15" alt="">
MALE_STAR:<img src="http://img.forumfree.net/index_file/star_m.png" width="15" height="15" alt="">
GRADO_ADMIN:
GRADO_MOD:
ICON_COMMUNITY:http://skin.forumfree.net/social/ff-icon.png
ICON_RSS:http://img.forumfree.net/index_file/icon_rss.png
ICON_MEMBERS:http://img.forumfree.net/style_images/52/icon_members.png
ICON_HELP:http://img.forumfree.net/style_images/52/icon_help.png
M_UP:http://img.forumfree.net/index_file/up_m.png
C_UP:<img src="http://img.forumfree.net/index_file/up_c.png" width="18" height="18" alt="Top">
F_UP:<img src="http://img.forumfree.net/index_file/up_f.png" width="24" height="24" alt="Top">
P_UP:<img src="http://skin.forumfree.net/2183/m_read.png" width="26" height="29" alt="Top">
F_NAV:<img src="http://skin.forumfree.net/2183/m_unread.png" width="26" height="29" alt="F_NAV">
F_NAV_SEP:»
C_ON:<img src="http://skin.forumfree.net/2183/c_on.png" width="50" height="47" alt="C_ON">
C_OFF:<img src="http://skin.forumfree.net/2183/c_off.png" width="50" height="47" alt="C_OFF">
C_ON_RES:<img src="http://skin.forumfree.net/2183/c_on.png" width="50" height="47" alt="C_ON_RES">
C_OFF_RES:<img src="http://skin.forumfree.net/2183/c_off.png" width="50" height="47" alt="C_OFF_RES">
C_LOCKED:<img src="http://skin.forumfree.net/2183/c_off.png" width="50" height="47" alt="C_LINK">
F_ACTIVE:<img src="http://skin.forumfree.net/2183/m_unread.png" width="26" height="29" alt="F_ACTIVE">
F_STATS:<img src="http://skin.forumfree.net/2183/m_read.png" width="26" height="29" alt="F_STATS">
A_POST:<span style=font-size:7.5pt>A_POST</span>
A_REPLY:<span style=font-size:7.5pt>A_REPLY</span>
A_POLLONLY_B:<span style=font-size:7.5pt>A_POLLONLY_B</span>
A_LOCKED_B:<span style=font-size:7.5pt>A_LOCKED_B</span>
M_REPLY:<span style=font-size:7.5pt>M_REPLY</span>
M_DELETE:<span style=font-size:7.5pt>M_DELETE</span>
M_ADDMEM:<span style=font-size:7.5pt>M_ADDMEM</span>
M_UNREAD:<img src="http://skin.forumfree.net/2183/m_unread.png" width="26" height="29" alt="M_UNREAD">
M_READ:<img src="http://skin.forumfree.net/2183/m_read.png" width="26" height="29" alt="M_READ">
B_PIN:<img src="http://skin.forumfree.net/2183/pip.png" width="6" height="6" alt="B_PIN">
B_ANNUNCIO:<img src="http://skin.forumfree.net/2183/pip.png" width="6" height="6" alt="B_ANNUNCIO">
B_NEW:<img src="http://skin.forumfree.net/2183/m_unread.png" width="26" height="29" alt="B_NEW">
B_NORM:<img src="http://skin.forumfree.net/2183/m_read.png" width="26" height="29" alt="B_NORM">
B_HOT:<img src="http://skin.forumfree.net/2183/m_unread.png" width="26" height="29" alt="B_HOT">
B_HOT_NN:<img src="http://skin.forumfree.net/2183/m_read.png" width="26" height="29" alt="B_HOT_NN">
B_POLL:<img src="http://skin.forumfree.net/2183/m_unread.png" width="26" height="29" alt="B_POLL">
B_POLL_NN:<img src="http://skin.forumfree.net/2183/m_read.png" width="26" height="29" alt="B_POLL_NN">
B_MOVED:<img src="http://skin.forumfree.net/2183/m_read.png" width="26" height="29" alt="B_MOVED">
B_LOCKED:<img src="http://skin.forumfree.net/2183/m_read.png" width="26" height="29" alt="B_LOCKED">
NEW_POST:<img src="http://skin.forumfree.net/2183/pip.png" width="6" height="6" alt="NEW_POST">
PAG:<img src="http://skin.forumfree.net/2183/pip.png" width="6" height="6" alt="PAG">
CAT_IMG:<img src="http://skin.forumfree.net/2183/pip.png" width="6" height="6" alt="view post" title="view post">
THUMBS_UP:http://img.forumfree.net/index_file/thumbs_up.png
THUMBS_DOWN:http://img.forumfree.net/index_file/thumbs_down.png
P_DELETE:<span style=font-size:7.5pt>P_DELETE</span>
P_EDIT:<span style=font-size:7.5pt>P_EDIT</span>
P_QUOTE:<span style=font-size:7.5pt>P_QUOTE</span>
P_MSG:<span style=font-size:7.5pt>P_MSG</span>
P_EMAIL:<span style=font-size:7.5pt>P_EMAIL</span>
P_CONTACTS:<span style=font-size:7.5pt>P_CONTACTS</span>
P_WEBSITE:<span style=font-size:7.5pt>P_WEBSITE</span>
EMOTICONS:http://img.forumfree.net/style_images/1/icon1.gif
EMOTICONS2:http://img.forumfree.net/style_images/1/icon11.gif
LOADING:http://img.forumfree.net/index_file/load.gif
PREVIEW:http://img.forumfree.net/index_file/preview.png
FULL_EDITOR:http://img.forumfree.net/index_file/full.png
HELP:http://img.forumfree.net/index_file/help.png
COLOR:http://img.forumfree.net/index_file/color.png
HTML:http://img.forumfree.net/index_file/html.png
ATTACHMENT:http://img.forumfree.net/index_file/attachment.png
ONLINE:Online
OFFLINE:Offline
ANONIMO:Anonimo
SfondoSPOILER (clicca per visualizzare)CODICEhttp://skin.forumfree.net/2183/sfondo.png
Colori e stiliSPOILER (clicca per visualizzare)CODICE::-webkit-scrollbar {height: 20px; width: 10px; background: #F0E6CB}::-webkit-scrollbar-thumb {background: #6B3F1F; border: 3px solid #6B3F1F; border-radius: 8ex; box-shadow: 0 0 0 rgba(0, 0, 0, .75)}::-webkit-scrollbar-corner {background: transparent}
/*GENERALE*/
body {font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #6B3F1F; background-color: #F0E6CB}
a {text-decoration: none; color: #C07101}
a:hover {color: #973D15}
.nav {font-family: verdana, tahoma, arial; font-size: 10pt; font-weight: bold; letter-spacing: .05em}
.nav a {color: #553A15}
.nav a:hover {color: #973D15}
.footer {margin: 15px auto; font-size: 11px; color: #F0E6CB}
.footer a {color: #973D15}
.web {font: 16px georgia, verdana, arial}
.on .web, .board .on .zz a, .forum .on .zz a, .off .web, .board .off .zz a, .forum .off .zz a {font-weight: bold}
.desc {font-weight: normal}
.spostata .web a {color: #C07101; font-style: italic}
/* CONTAINER */
.container {padding: 30px; border-top: 2px solid #60391D; border-bottom: 2px solid #60391D; background-color: rgba(208, 184, 111, .7); border-radius: 15px}
.container, .tabs.top, .tabs.bottom {max-width: 800px}
.credits {background-color: #F0E6CB; border: 6px solid #ECD07C; border-radius: 8px}
/* LARGHEZZA TABELLE IN FONDO AL FORUM */
.container1 {max-width: 800px}
/* TABS*/
.tabs {font-family: verdana, tahoma, arial; font-size: 8.5pt; letter-spacing: 0}
.tabs li {vertical-align: bottom; margin-left: 5px}
.tabs li:first-child {margin: 0}
.tabs.top, .tabs.bottom {margin: 0 auto}
.tabs.top {text-align: center; position: relative; top: 2px}
.tabs.bottom {text-align: center; position: relative; bottom: 2px}
.tabs.no_rotate {padding: 50px 1px}
.tabs.no_rotate li {margin: 0; margin-top: 5px}
.tabs.no_rotate.alternative li {margin: 0; margin-top: 14px}
.tabs a {display: block; margin: 0; padding: 2px 10px; text-decoration: none; font-weight: bold; color: #6B3F1F; background: #ECD07C; border: 1px solid #ECD07C; border-bottom: 0; border-radius: 5px 5px 0 0}
.tabs a:hover {display: block; text-decoration: none; font-weight: bold; color: #F0E6CB; background: #60391D; border: 1px solid #60391D; border-bottom: 0; border-radius: 5px 5px 0 0}
.tabs .current a {display: block; margin: 0; padding: 2px 10px; text-decoration: none; font-weight: bold; color: #F0E6CB; background: #A37553; border: 1px solid #A37553; border-bottom: 0; border-radius: 5px 5px 0 0}
.tabs.bottom a, .tabs.left a, .tabs.right a, .tabs.top a {padding: 3px 10px}
.tabs.right.no_rotate a, .tabs.left.no_rotate a, .tabs.bottom a, .tabs.left a, .tabs.right a, .tabs.top a {text-decoration: none; font-weight: bold; color: #F0E6CB; background: #60391D; border: 1px solid #60391D}
.tabs.left.no_rotate a:hover, .tabs.right.no_rotate a:hover, .tabs.bottom a:hover, .tabs.right a:hover, .tabs.left a:hover, .tabs.top a:hover {text-decoration: none; font-weight: bold; color: #C1A292; background: #60391D; border: 1px solid #60391D}
.tabs.left a, .tabs.right a, .tabs.top a, .tabs.right a:hover, .tabs.left a:hover, .tabs.top a:hover {border-radius: 5px 5px 0 0}
.tabs.bottom a, .tabs.bottom a:hover {border-radius: 0 0 5px 5px}
.tabs.left.no_rotate a {border-radius: 5px 0 0 5px}
.tabs.right.no_rotate a {border-radius: 0 5px 5px 0}
.tabs.left.no_rotate a:hover {border-radius: 5px 0 0 5px}
.tabs.right.no_rotate a:hover {border-radius: 0 5px 5px 0}
/* MESSAGGI PRIVATI */
#msg .main_list {padding: 5px; background-color: #F0E6CB; border: 6px solid #ECD07C; border-radius: 8px}
#msg li.mainbg {box-shadow: none; border: none}
#msg .cp .web {font: 12px verdana}
#msg .cp .post {background: #F0E6CB}
/* REGISTRAZIONE RAPIDA */
.reg .skin_tbl {padding: 5px; background-color: #F0E6CB; border: 6px solid #ECD07C; border-radius: 8px}
/* TAGBOARD e CHAT */
.tag, .chat {margin-bottom: 30px}
.tag .list, .side_tag .list {font-size: 10px; padding: 0}
.tag a, .side_tag a {color: #C07101}
.tag a:hover {color: #973D15}
/* HOMEPAGE */
#mod .cp .skin_tbl, .mainbg {padding: 5px; background-color: #F0E6CB; border: 6px solid #ECD07C; border-radius: 8px}
.minus, .plus, #board .title.top {display: none}
.mtitle {font-family: script mt bold, calibrì, georgia, arial; font-weight: bold; font-size: 15pt; text-align: left; padding-bottom: 5px; padding-left: 20px; color: #60391D; background: transparent !important}
.title, .darkbar {background: #F0E6CB}
/* STATISTICHE */
#board .stats {margin-top: 60px}
#board .stats .skin_tbl {margin-bottom: 0}
#board .stats .mback_right {height: auto; background: transparent !important}
.stats .skin_tbl .mainbg {box-shadow: none}
.stats .list {border-radius: 10px}
.stats .mtitle {padding-top: 0; background: #6B3F1F; color: #F5EFDF}
.stats .skin_tbl .mback {background: #7C5030}
.stats .mtitle {font-weight: normal; font-size: 12pt; padding: 4px 15px}
.stats .skin_tbl.top .mainbg {border: 2px solid #7C5030; border-radius: 0; border-bottom: 0; margin-top: 0}
.stats .skin_tbl.bottom .mainbg {border: 2px solid #7C5030; border-radius: 0; border-top: 0}
#dailyusers .mainbg {border-bottom: 2px solid #7C5030}
/* UTENTI ONLINE */
.online .yy a {font-weight: bold}
/* SELEZIONE RIGA */
.topic .focus {opacity: .6}
.focus, .article.focus .mainbg {background: #E7DAB4 !important}
.article.focus {background: transparent !important}
/* SONDAGGI */
.poll .darkbar {padding-bottom: 15px}
.bar {background: #F0E6CB; height: 15px; line-height: 15px; font-size: 10px; color: #6B3F1F !important; border-radius: 3px}
.bar div {background: #DCBF68; border-radius: 3px 0 0 3px}
.max .bar {background: #F0E6CB}
.max .bar div {background: #DCBF68}
#topic .container > form:nth-child(2) {padding: 0; background: none; border: 0; border-radius: 0}
.poll .skin_tbl {padding: 5px; background-color: #F0E6CB; border: 6px solid #ECD07C; border-radius: 8px}
/* DISCUSSIONI */
.topic .mtitle {font-weight: bold} .topic .mdesc {font-weight: normal}
.post {background: #F0E6CB; border-top: 1px solid #F0E6CB}
.post:first-child {border: 0}
.post .center .left {padding: 0 10px}
.post .center .right {padding: 10px 0}
.post .right {padding-left: 10px !important}
.post .bottom {font-size: 11px}
.color {font-size: 9pt}
.color a {color: #C07101}
.color a:hover {color: #973D15}
.color hr {height: 0; border: 0; border-top: 1px dashed #973D15}
.edit {font-size: 0; color: #973D15}
.fancyborder {border: 1px dashed #973D15 !important; background: #F0E6CB}
.bottomborder {border-bottom: 1px dashed #973D15}
.post .nick {text-align: center; white-space: normal; word-wrap: break-word; font-weight: bold; font-size: 12px}
.title2 label {font-weight: bold}
#loading .skin_tbl {background: #F0E6CB; border-bottom: 6px solid #F0E6CB}
/* MESSAGGI(MODIFICA POST) */
.sunbar {text-align: center; font-size: 11px; font-weight: bold; color: #6B3F1F; background: #F0E6CB !important}
.sunbar.bottom {border-radius: 0 0 5px 5px}
.sunbar a {color: #C07101}
.sunbar a:hover {border-bottom-color: #C07101}
.summary .skin_tbl {border: 0}
.summary .list > * {border-top: 1px solid #973D15}
.summary .list > *:first-child {border: 0}
.summary .list {font-size: 11px}
.summary .quote, .summary .code {font-size: 10px}
.list {background: #F0E6CB}
/* AVATAR */
.details {position: relative; overflow: visible !important; padding-bottom: 30px; font-size: 10px; background-color: #E7D8AE; border-radius: 5px}
.post .avatar {border-radius: 0; display: inline-block; overflow: hidden; padding: 2px; max-width: 100px}
.details .avatar {margin: 20px}
.box_visitatore .details p {border-radius: 5px}
.tabs2 div:hover {background: #F0E6CB}
.tabs2 .current div {background: #F0E6CB !important}
/* ONLINE, OFFLINE, ANONIMO */
.u_status {position: absolute; bottom: 9px; left: -5px; padding: 0 4px; line-height: 19px; font-size: 10px !important; font-weight: bold; border-radius: 0 3px 3px 3px}
.u_status dt {position: absolute; top: -4px; left: 0; overflow: hidden; width: 5px; height: 4px; border-radius: 3px 0 0 0}
.box_online .u_status {background: #E1BA4F; color: #674832}
.box_online .u_status dt {background: #C6A345}
.box_offline .u_status {background: #885333; color: #F0E6CB}
.box_offline .u_status dt {background: #754426}
.box_anonimo .u_status {background: #C3AB68; color: #F0E6CB}
.box_anonimo .u_status dt {background: #A99356}
/* RISPOSTA */
#loading .top, .summary .list .top {color: #6B3F1F}
.fast.send {font-weight: bold; font-size: 11px; color: #6B3F1F}
/* NUMERI PAGINE */
.pages2:before, .pages2:after {content:''}
.pages2 li {margin: 0 .2em; padding: 0}
.pages2 li:first-child a {background: transparent; border: 0}
.top .pages {text-align: center; padding-bottom: 15px}
.bottom .pages {text-align: center; padding-top: 20px}
.left .pages {padding: 0}
.pages2, .pages {font-size: 9px}
.pages li {margin: 0 .2em; padding: 0; vertical-align: middle}
.pages .current:before, .pages .current:after, .pages .lastpost:before, .pages .lastpost:after {content:''}
.pages2 a:link, .pages2 a:visited, .pages .jump a, .pages .lastpost a, .pages li a, .pages .current {border-radius: 100px; padding: 2px 5px; color: #F0E6CB; background: #6B3F1F; border: 1px solid #6B3F1F; font-weight: bold}
.pages2 a:hover, .pages .jump a:hover, .pages .lastpost a:hover, .pages .first a:hover, .pages .last a:hover, .pages li a:hover {color: #F0E6CB; background: #C07101; border: 1px solid #C07101; font-weight: bold}
.pages .current {color: #6B3F1F; background: #F0E6CB; border: 1px solid #6B3F1F}
/* CODE, QUOTE E SPOILER */
.quote {border-radius: 10px; background-color: #F0E6CB; border-bottom: 2px solid #6B3F1F; border-right: 2px solid #6B3F1F; padding: 3px}
.code {border-radius: 10px; background-color: #F0E6CB; border-bottom: 2px solid #6B3F1F; border-right: 2px solid #6B3F1F; padding: 3px}
/* SIMBOLI TRA NICK */
.users li:before {content:' - '; color: #973D15; font-weight: bold} .users li:first-child:before {content:''}
.users a:hover, .groups a:hover {border-bottom: 0}
/* AVVISI */
.popup > div {background: #F0E6CB}
.popup .points_pos {font-family: verdana, tahoma, arial; font-size: 7.5pt}
#redirect .info, .alert a:hover {border: 2px solid #C07101; background: #F0E6CB}
.navsub .info {font-size: .8em; background: #F0E6CB}
.alert {padding: 1em; background: #F0E6CB !important; color: #973D15 !important}
.info {padding: .5em; background: #F0E6CB !important; color: #C07101 !important}
.alert a, .info a {color: #C07101; background: #F0E6CB}
/* PROFILO */
.profile div {background: #F0E6CB}
.profile h2 {margin-top: 1.5%; padding: 10px; border-radius: 5px; display: inline-block; margin: 10px}
.profile .nick {line-height: 1em; margin: 5%; color: #C07101; font: 16px 'Trebuchet MS', Tahoma, Verdana, Arial, Serif; font-weight: bold; text-shadow: none}
.profile dl {font-size: 11px}
.profile .left {position: relative}
.profile .right {text-align: left; margin-top: 15px}
.profile .list, .profile .list dl {background: none; border: none}
.profile .skin_tbl {padding: 5px; background-color: #F0E6CB; border: 6px solid #ECD07C; border-radius: 8px}
.profile .u_status {position: absolute; bottom: 9px; left: -16px; padding: 0 4px; line-height: 19px; font-size: 10px !important; font-weight: bold; border-radius: 0 3px 3px 3px}
.profile .u_status dt {position: absolute; top: -4px; left: 0; overflow: hidden; width: 5px; height: 4px; border-radius: 3px 0 0 0}
.profile .avatar {border-radius: 0; display: inline-block; overflow: hidden; padding: 2px}
.profile .details .avatar {margin: 20px}
#user .main_list {padding: 5px; background-color: #F0E6CB; border: 6px solid #ECD07C; border-radius: 8px}
/* INPUT E PULSANTI */
#msg .send .skin_tbl .main_list .list .forminput, #user .cp .skin_tbl .main_list .list li {max-width: 85%}
.skin_tbl input.textinput {max-width: 95%}
.mini_buttons a, .buttons span, .codebuttons, .topic .mini_buttons a {font-family: arial; font-size: 10px; text-transform: uppercase}
.color > input, .fastedit_text, .fastedit_canc, .fastedit_send, .topic .mini_buttons a[href="#"], .mini_buttons a, .buttons span, .codebuttons, .forminput, .textinput {border-radius: 3px; box-shadow: inset 0 1px 0 #F7E2A4}
.color > input:nth-child(1), .color > input:nth-child(2), .fastedit_text, .navsub form, .forminput, .textinput, .tag .textinput {font-family: verdana, tahoma, arial; font-size: 14px}
.mini_buttons a {padding: 4px}
.codebuttons {text-transform: uppercase}
.post .mini_buttons a {line-height: 1em}
.mini_buttons > *, .post .mini_buttons > *, .post .bottom .mini_buttons > * {margin-left: 6px}
.mini_buttons > *:first-child {margin: 0 !important}
.fastedit_canc, .fastedit_send, .buttons span, .codebuttons, .forminput, .textinput {padding: 2px}
.buttons {padding: 10px 2px}
.sidebar .buttons {padding: 10px 0 0 0}
.buttons a {font-size: 15px; margin-left: 8px}
.buttons a:first-child {margin: 0}
.buttons span, .mini_buttons a, .color > input, .fastedit_canc, .fastedit_send, .fastedit_text, .tag .textinput, .side_tag .textinput, .codebuttons, .forminput, .textinput, .sunbar .forminput, .navsub .forminput, .title .forminput, .title input.forminput, .darkbar button.forminput, .darkbar .forminput, .fast.send .forminput, .darkbar input.forminput, .fast.send input.forminput {color: #500F2A; background: #F0DA96; border: 1px solid #E6CE86}
.buttons span:hover, .mini_buttons a:hover, .color > input:focus, .fastedit_canc:hover, .fastedit_send:hover, .fastedit_text:focus, .forminput:hover, .tag .textinput:focus, .side_tag .textinput:focus, .textinput:focus, .forminput[type=text]:focus, .forminput[type=password]:focus, .darkbar .forminput:hover, .darkbar .forminput, .codebuttons:hover, .sunbar .forminput:hover, .navsub .forminput:hover, .navsub .forminput:focus, .title .forminput:hover, .title input.forminput:hover, .darkbar button.forminput:hover, .darkbar .forminput:hover, .fast.send .forminput:hover {color: #500F2A; background: #ECD07C; border: 1px solid #E1C570}
/* BLOG */
#centerdiv {margin: 0 190px}
.sidebar {width: 160px; font-size: 11px}
.blog .article {padding: 20px 0}
.blog .article:first-child {padding-top: 10px}
.btitle {margin-bottom: 10px; line-height: 1.8em}
.btitle a {font: 24px georgia, verdana, arial; color: #60391D; border-bottom: 1px solid transparent}
.btitle a:hover {color: #973D15}
.bdesc {margin-top: 5px; font: 16px georgia, verdana, arial; color: #6B3F1F}
.on .btitle {font-weight: bold}
.article .title2 {font-size: 10px; color: #973D15}
.article .title2 a {font-weight: bold; color: #C07101}
.tags, .tags a:link, .tags a:visited {font-size: 10px; font-weight: normal; color: #973D15}
.color .tags {font-size: 11px}
#blog .topic .skin_tbl {padding: 5px; background-color: #F0E6CB; border: 6px solid #ECD07C; border-radius: 8px}
#blog .pages {padding-top: 10px !important}
/* DATA */
.article .title2.top {position: relative; padding-left: 54px}
.article .top .avatar {position: absolute; top: 0; left: 5px}
.article .top .when {display: none; position: absolute; top: 2px; left: 5px; width: 41px; height: 44px; text-align: center; font-weight: bold; background: url('http://img.forumfree.net/style_images/52/calendar.png') no-repeat center}
.article .top .when > *:first-child, .blog .top .when .d_month * {display: none}
.article .top .when * {width: 100%; position: absolute; left: 0}
.article .top .when .d_day {top: 16px; font-size: 12px; color: #6B3F1F}
.article .top .when .d_month *:first-child {display: block; top: 26px; font-size: 9px; color: 6b3f1f}
.article .top .when .d_year {top: 3px; font-size: 8px; color: #6B3F1F}
/* PUNTI, COMMENTI E VISITE */
.article .top .right span {display: inline-block; vertical-align: middle; text-align: center}
.article .top .right a {font-weight: normal}
.article .top .right a:hover {border: 0}
.article .top .right em {display: block; font-weight: bold; font-size: 17px}
.article .color {margin: 5px 0 20px; text-align: justify; line-height: 1.85em; font-size: 13px}
.article .color .edit {color: #973D15}
.comments .post {padding: 5px 0; background: #F0E6CB}
.comments .post:nth-child(even) {background: #F0E6CB}
.comments .post .title2 {font-size: 11px}
.comments .post .right {padding-left: 1%}
.comments .post .center .left {min-width: 0}
.comments .nick {font-size: 10px; word-wrap: break-word; overflow: hidden; width: 110px; padding-bottom: 3px}
.comments .avatar {margin: 2px 2px 2px 2px}
.comments .avatar * {max-width: 100px}
.comments .details {padding-bottom: 2px; width: 150px}
.comments .u_status {bottom: -5px}
/* BLOG WIDGET */
.sidebox {font-size: 10px; margin: 0 0 20px 0 !important; padding: 10px}
.stitle {text-align: center; font: 18px georgia, verdana, arial; font-weight: normal; color: #60391D; background: transparent !important}
.stitle a {color: #973D15}
.sidebox li {padding: 2px 0}
.side_list > *:nth-child(odd), .side_list > *:nth-child(odd) a {color: #C07101; -moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; color: #973D15}
.side_calendar tr {text-align: center}
.side_calendar td {font-size: 8px}
.side_calendar .current {font-weight: bold; color: #F0E6CB; background: #C07101 !important}
.side_poll, .side_tag {padding: 5px 1px 1px 1px}
.side_poll .stitle, .side_tag .stitle, .side_calendar .stitle {padding-bottom: 5px}
/* MENU PRINCIPALE */
.menuwrap {font-size: 12px; font-family: verdana, tahoma, arial, sans-serif; background-image: url('http://skin.forumfree.net/2183/barra.png'); background-repeat: repeat; box-shadow: 0 1px 2px rgba(0, 0, 0, .5); -moz-box-shadow: -2px 1px 2px rgba(0, 0, 0, .5)}
.menuwrap li {line-height: 2.6em; color: #C07101; text-transform: none}
.menuwrap a {margin: 0; padding: 0 13px; font-size: 12px; text-transform: uppercase; letter-spacing: 1px; word-spacing: 1px; color: #C07101; font-weight: bold; font-style: normal}
.menuwrap a:hover {color: #973D15; border: 0}
.menuwrap .icon a {padding: 0 6px}
#m_up a {padding: 0 11px 0 0}
#c_up {position: absolute; right: 10px; bottom: 10px; opacity: .5}
#f_up {position: fixed; bottom: 20px; right: 1%; opacity: .9}
.p_up:hover, #c_up:hover, #f_up:hover {opacity: 1; text-decoration: none; border: 0}
.menuwrap .avatar {border-radius: 100px}
.menuwrap .avatar:hover {border-radius: 100px}
.menuwrap .avatar img {border-radius: 100px}
.menuwrap .nick {font-weight: bold}
.menuwrap > .left > li:first-child > a > .avatar {line-height: normal; overflow: hidden; width: 70px; height: 70px; position: absolute; top: 5px; left: 5px;
-webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; border: 2px solid rgba(0, 0, 0, .2); background: rgba(0, 0, 0, .2); z-index: 9; border: 4px solid #F5EEDA; box-shadow: 0 0 12px 0 #8F674A}
.menuwrap > .left > li:first-child:hover > a > .avatar {top: 90px; left: 20px; width: 100px; height: 100px}
.menuwrap > .left > li:first-child > ul {z-index: 1; padding-left: 120px}
.menuwrap.alternative .left > li:nth-child(1) {margin-left: 80px !important}
.menuwrap .nick {margin-left: 80px !important}
/* ESCI E NEWS */
.menuwrap b {color: #C07101}
/* NUMERO MESSAGGI E LINK REGISTRAZIONE */
.menuwrap em {padding: 2px 5px; text-transform: none; color: #FFFFFF; text-shadow: none; background: #8D5B37; border-radius: 5px}
.menuwrap form {padding: 0 11px 0 5px}
/* MENU SOTTO */
.menu > a:hover, .menu:hover > a {color: #973D15}
.right .menu ul {margin-left: -2em}
.menu li {padding: 3px 4px; line-height: 1.4em; text-shadow: none; border: 0; background-position: bottom}
.menu li:first-child {padding-top: 0; border: 0}
.menu li:last-child {background-image: none}
.menu li strong {padding: 3px 8px; color: #973D15}
.menu li a {padding: 3px 8px !important; text-transform: none; font-size: 12px; color: #C07101}
.menu li a:hover, .menu li:hover > a {background: #E0D0A4; border-radius: 5px}
/* TENDINA */
.menu ul {margin-top: -2px; padding-top: 3px; min-width: 200px; background-color: #F0E6CB; border: 2px solid #A37553; border-radius: 10px; box-shadow: 0 4px 5px rgba(0, 0, 0, .2)}
.right .menu ul {margin-top: -1px !important; min-width: 150px}
.menuwrap.alternative .right .menu ul {min-width: 180px; !important; margin-left: -2em}
.menuwrap > .left > li:first-child > ul {margin-left: 5px; z-index: 1; padding-left: 120px}
.menuwrap.alternative > .left > li:first-child > ul {margin-left: -4px !important; padding-left: 0}
.submenu.alternative ul {min-width: 180px}
.menuwrap.alternative .left li.submenu.alternative ul {margin-left: 0 !important; padding-left: 0}
/* LOGIN VELOCE */
.menuwrap label, .menuwrap form a {padding: 0; font-size: 10px}
.menuwrap label:hover {color: #C07101}
.menuwrap input {padding: 3px; font: 11px georgia; color: #973D15; background: #F0E6CB; border: 1px solid #F0E6CB; border-radius: 4px}
.menuwrap input:hover {cursor: pointer; background-color: #F0E6CB}
.menuwrap input:focus {cursor: default; background-color: #F0E6CB; outline: none}
.menuwrap input[type=submit] {padding: 2px; color: #973D15; border-radius: 4px; background: #F0E6CB; border: 1px solid #F0E6CB}
.menuwrap input[type=submit]:hover {color: #F0E6CB; background-color: #F0E6CB; border: 1px solid #F0E6CB}
/* CERCA */
.menuwrap .search input {padding-right: 40px; color: #973D15; background: #F0E6CB; border: 1px solid #F0E6CB; font-family: georgia}
.menuwrap .search input:hover {background-color: #F0E6CB}
.menuwrap .search input:focus {background-color: #F0E6CB}
Edited by Candy ~ - 25/6/2014, 22:09. -
Sheireen_Nihal.
User deleted
L'ho messa su questo forum--> http://mondoemersolove.forumcommunity.net/
Scusate non sapevo dove poter avvisare
E' molto bella, complimenti!. -
.
Hai fatto bene ad avvisare qui (: . -
.Laira..
User deleted
Ciao Candy, prima di tutto complimenti per le tue skin, sono tutte davvero molto belle... questa mi piace particolarmente e vorrei usarla nel mio forum ma ho notato che manca la legenda gruppi e vorrei se possibile sapere in che modo poterla inserire.
Grazie e scusami se ho chiesto qui.. -
.
Hai fatto bene a chiedere qui. Se vuoi fare una legenda per i gruppi usa questo codice
Ovviamente per mettere più gruppi copia lo stesso codice ma scrivendo gruppo2 (e via dicendo).CODICE.gruppo1 {color: #COLORE !important; font-weight: bold}
Se vuoi, puoi decidere che gli utenti dei gruppi abbiano intorno all'avatar un bordo (se noti qui io ho un bordo blu).CODICE.box_gruppo1 .avatar {background: #COLORE}. -
.Laira..
User deleted
Grazie per le indicazioni, appena la installo verro' ad avvisarti con il link del mio forum.
A presto. (:. -
.
usata sul mio forum, bellissima (: . -
.
molto bella io l'ho usata qui
http://piccolestelle.blogfree.net/
posso modificare per favore on off e la grandezza degli avatar nei post??. -
.
Sì certo! . -
.
grazie milleeeeeeeeeeeeeeeeee .gif) .
.
Lemon Skin |