-
.
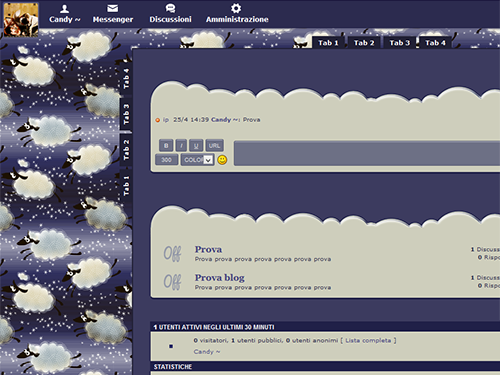
Nome Skin: Conta le pecore
Tipo: Standard Mode (Nuovo layout)
Anteprima: QUI
Autore: Candy ~
Avvertenze: E' vietato rimuovere i crediti e modificare i CCS della skin senza prima avermi chiesto il consenso. Se decidete di usarla sarebbe carino farmelo sapere! Non è obbligatorio ma almeno mi fa capire se la skin è piaciuta.
In cima al forumSPOILER (clicca per visualizzare)CODICE<!--skinTopBegin-->
<br><br>
<!--skinTopEnd-->
Sotto il logoSPOILER (clicca per visualizzare)CODICE<div class=container2>
In fondo al forumSPOILER (clicca per visualizzare)[SPOILER]CODICE<!--terms-->
<br><br><div class="credits" style="width: 200px; padding: 5px">
Skin creata da <a href="http://glee.forumfree.it/?act=Profile&MID=2207157">Candy</a> del <br><a href="http://glee.forumfree.it/?t=68655899">Glee // don't stop believin'</a></div></div><br><br>
Immagini
[SPOILER]CODICEA_STAR:<img src="http://img.forumfree.net/style_images/52/star.png" width="15" height="15" alt="">
FEMALE_STAR:<img src="http://img.forumfree.net/index_file/star_f.png" width="15" height="15" alt="">
MALE_STAR:<img src="http://img.forumfree.net/index_file/star_m.png" width="15" height="15" alt="">
F_NAV:<img src="http://skin.forumfree.net/2268/m_unread.png" width="6" height="6" alt="F_NAV">
F_NAV_SEP:»
C_ON:<img src="http://skin.forumfree.net/2286/c_on.png" width="44" height="42" alt="C_ON">
C_OFF:<img src="http://skin.forumfree.net/2286/c_off.png" width="44" height="42" alt="C_OFF">
C_ON_RES:<img src="http://skin.forumfree.net/2286/c_on.png" width="44" height="42" alt="C_ON_RES">
C_OFF_RES:<img src="http://skin.forumfree.net/2286/c_off.png" width="44" height="42" alt="C_OFF_RES">
C_LOCKED:<img src="http://skin.forumfree.net/2286/c_off.png" width="44" height="42" alt="C_LINK">
F_ACTIVE:<img src="http://skin.forumfree.net/2268/m_read.png" width="6" height="6" alt="F_ACTIVE">
F_STATS:<img src="http://skin.forumfree.net/2268/m_read.png" width="6" height="6" alt="F_STATS">
A_POST:<span style=font-size:7.5pt>A_POST</span>
A_REPLY:<span style=font-size:7.5pt>A_REPLY</span>
A_POLLONLY_B:<span style=font-size:7.5pt>A_POLLONLY_B</span>
A_LOCKED_B:<span style=font-size:7.5pt>A_LOCKED_B</span>
M_REPLY:<span style=font-size:7.5pt>M_REPLY</span>
M_DELETE:<span style=font-size:7.5pt>M_DELETE</span>
M_ADDMEM:<span style=font-size:7.5pt>M_ADDMEM</span>
M_UNREAD:<img src="http://skin.forumfree.net/2268/m_unread.png" width="6" height="6" alt="M_UNREAD">
M_READ:<img src="http://skin.forumfree.net/2268/m_read.png" width="6" height="6" alt="M_READ">
B_PIN:<img src="http://skin.forumfree.net/2268/m_unread.png" width="6" height="6" alt="B_PIN">
B_ANNUNCIO:<img src="http://skin.forumfree.net/2268/m_unread.png" width="6" height="6" alt="B_ANNUNCIO">
B_NEW:<img src="http://skin.forumfree.net/2268/m_unread.png" width="6" height="6" alt="B_NEW">
B_NORM:<img src="http://skin.forumfree.net/2268/m_read.png" width="6" height="6" alt="B_NORM">
B_HOT:<img src="http://skin.forumfree.net/2268/m_unread.png" width="6" height="6" alt="B_HOT">
B_HOT_NN:<img src="http://skin.forumfree.net/2268/m_read.png" width="6" height="6" alt="B_HOT_NN">
B_POLL:<img src="http://skin.forumfree.net/2268/m_unread.png" width="6" height="6" alt="B_POLL">
B_POLL_NN:<img src="http://skin.forumfree.net/2268/m_read.png" width="6" height="6" alt="B_POLL_NN">
B_MOVED:<img src="http://skin.forumfree.net/2268/m_read.png" width="6" height="6" alt="B_MOVED">
B_LOCKED:<img src="http://skin.forumfree.net/2268/m_read.png" width="6" height="6" alt="B_LOCKED">
NEW_POST:<img src="http://skin.forumfree.net/2268/m_read.png" width="6" height="6" alt="NEW_POST">
PAG:<img src="http://skin.forumfree.net/2268/m_read.png" width="6" height="6" alt="PAG">
CAT_IMG:<img src="http://skin.forumfree.net/2268/m_read.png" width="6" height="6" alt="view post" title="view post">
THUMBS_UP:http://img.forumfree.net/index_file/thumbs_up.png
THUMBS_DOWN:http://img.forumfree.net/index_file/thumbs_down.png
P_DELETE:<span style=font-size:7.5pt>P_DELETE</span>
P_EDIT:<span style=font-size:7.5pt>P_EDIT</span>
P_QUOTE:<span style=font-size:7.5pt>P_QUOTE</span>
P_MSG:<span style=font-size:7.5pt>P_MSG</span>
P_EMAIL:<span style=font-size:7.5pt>P_EMAIL</span>
P_CONTACTS:<img src="http://img.forumfree.net/style_images/52/p_contacts.png" alt="P_CONTACTS"> P_CONTACTS
P_WEBSITE:<span style=font-size:7.5pt>P_WEBSITE</span>
EMOTICONS:http://img.forumfree.net/style_images/1/icon1.gif
EMOTICONS2:http://img.forumfree.net/style_images/1/icon11.gif
LOADING:http://img.forumfree.net/index_file/load.gif
PREVIEW:http://img.forumfree.net/index_file/preview.png
FULL_EDITOR:http://img.forumfree.net/index_file/full.png
HELP:http://img.forumfree.net/index_file/help.png
COLOR:http://img.forumfree.net/index_file/color.png
HTML:http://img.forumfree.net/index_file/html.png
ATTACHMENT:http://img.forumfree.net/index_file/attachment.png
ONLINE:Online
OFFLINE:Offline
ANONIMO:Anonimo
P_UP:<img src="http://skin.forumfree.net/2268/m_read.png" width="6" height="6" alt="Top">
F_UP:<img src="http://img.forumfree.net/index_file/up_f.png" width="24" height="24" alt="Top">
C_UP:<img src="http://img.forumfree.net/index_file/up_c.png" width="18" height="18" alt="Top">
SfondoSPOILER (clicca per visualizzare)CODICEhttp://skin.forumfree.net/2286/sfondo.png
Colori e stiliSPOILER (clicca per visualizzare)CODICE::-webkit-scrollbar {height: 20px; width: 10px; background: #CECEBC}::-webkit-scrollbar-thumb {background: #393853; border: 3px solid #393853; border-radius: 8ex; box-shadow: 0 0 0 rgba(0, 0, 0, .75)}::-webkit-scrollbar-corner {background: transparent}
/*GENERALE*/
body {font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #393853}
a {text-decoration: none; color: #4C4A82}
a:hover {color: #A4A0C1}
.nav {font-family: verdana, tahoma, arial; font-size: 10pt; font-weight: bold; letter-spacing: .05em; color: #DDE0EF}
.nav a {color: #9393AD}
.nav a:hover {color: #FFF2FC}
.footer {margin: 15px auto; font-size: 11px; color: #CECEBC}
.footer a {color: #A4A0C1}
.web {font: 16px georgia, verdana, arial}
.on .web, .board .on .zz a, .forum .on .zz a, .off .web, .board .off .zz a, .forum .off .zz a {font-weight: bold}
.desc {font-weight: normal}
.spostata .web a {color: #A4A0C1}
.desc, .subs {font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #393853}
/* CONTAINER */
.container {margin-bottom: 20px; padding: 30px; border: 2px solid #212035; border-radius: 0; max-width: 822px; background-color: #3C3B5F}
.container2 {padding: 1px; background: #3C3B5F; border: 0; border-radius: 0; max-width: 822px}
.container, .tabs.top, .tabs.bottom {max-width: 822px}
.credits {border: 1px solid #202048; padding: 4px; background: #CECEBC; border-radius: 0}
/* TABS*/
.tabs {font-family: verdana, tahoma, arial; font-size: 8.5pt; letter-spacing: 0}
.tabs li {vertical-align: bottom; margin-left: 5px}
.tabs li:first-child {margin: 0}
.tabs.top, .tabs.bottom {margin: 0 auto}
.tabs.top {text-align: center; position: relative; top: 2px}
.tabs.bottom {text-align: center; position: relative; bottom: 2px}
.tabs.no_rotate {padding: 50px 1px}
.tabs.no_rotate li {margin: 0; margin-top: 5px}
.tabs.no_rotate.alternative li {margin: 0; margin-top: 14px}
.tabs a:hover {display: block; margin: 0; padding: 2px 10px; text-decoration: none; font-weight: bold; color: #F9ECF6; border-bottom: 0}
.tabs .current a {display: block; text-decoration: none; font-weight: bold; color: #F9ECF6; background: #202048; border: 1px solid #202048; border-bottom: 0}
.tabs a {display: block; margin: 0; padding: 2px 10px; text-decoration: none; font-weight: bold; color: #A4A0C1; border-bottom: 0}
.tabs.bottom a, .tabs.left a, .tabs.right a, .tabs.top a {padding: 3px 10px}
.tabs.right.no_rotate a, .tabs.left.no_rotate a, .tabs.bottom a, .tabs.left a, .tabs.right a, .tabs.top a {text-decoration: none; font-weight: bold; color: #FFFFFF; background: #212035; border: 1px solid #212035}
.tabs.left.no_rotate a:hover, .tabs.right.no_rotate a:hover, .tabs.bottom a:hover, .tabs.right a:hover, .tabs.left a:hover, .tabs.top a:hover {text-decoration: none; font-weight: bold; color: #8E8E9F; background: #212035; border: 1px solid #212035}
/* MESSAGGI PRIVATI */
#mod .cp .skin_tbl, #msg .main_list {padding: 5px; background-color: #CECEBC; border-radius: 0 0 7px 7px; border-right: 1px solid #202048; border-left: 1px solid #202048; border-top: 1px solid #202048; border-bottom: 3px solid #202048}
#msg .container > form:nth-child(2) {padding: 0; background: none; border: 0; border-radius: 0}
#msg .main_list .mainbg {box-shadow: none; border: none}
#msg .mainbg {box-shadow: none; border-left: 1px solid #202048; border-right: 1px solid #202048}
#msg .cp .web {font: 12px verdana}
#msg .cp .post {background: #CECEBC}
/* LARGHEZZA FORUM */
.board .aa {width: 50px}
.board .bb {width: 55%}
.board .yy {width: 12%}
.board .zz {width: 18%}
/* REGISTRAZIONE RAPIDA */
.reg {margin-bottom: 30px; padding: 2px; background: #CECEBC; border-radius: 0 0 7px 7px; border-right: 1px solid #202048; border-left: 1px solid #202048; border-top: 1px solid #202048; border-bottom: 3px solid #202048}
.reg .skin_tbl {border: 0}
/* TAGBOARD e CHAT */
.tag, .chat {margin-bottom: 30px}
.tag .list, .side_tag .list {font-size: 10px; padding: 0}
.tag .textinput, .side_tag .textinput {font-size: 7.5pt; padding: 1px; border: 1px solid #CECEBC; background: #CECEBC}
.tag a, .side_tag a {color: #4C4A82}
.tag a:hover {color: #A4A0C1}
/* HOMEPAGE */
.mback {height: 66px; background-image: url(http://skin.forumfree.net/2286/mback.png); background-position: bottom; background-repeat: repeat-x}
#board .title.top, #forum .title.top, .plus, .minus {display: none}
.mtitle {padding-top: 65px; text-align: right; padding-right: 10px; font: 12px verdana; color: #3C3B5F; font-weight: bold; text-shadow: 0 0 2px #CECEBC}
.title, .darkbar {background: #CECEBC}
#msg .mainbg, .mainbg {padding: 4px; background: #CECEBC; border-radius: 0 0 7px 7px; border-right: 1px solid #202048; border-left: 1px solid #202048; border-bottom: 3px solid #202048; border-top: none}
/* STATISTICHE */
#board .stats .skin_tbl {border: none; padding-bottom: 0}
#board .stats {padding-top: 20px}
#board .stats .mback {height: auto; background: transparent; border: 0; border-radius: 0}
#board .stats .mback_center {height: auto; background-image: none; background-color: #202048; border: 1px solid #202048; border-left: none; border-right: none}
#board .stats .mback_right {height: auto; background-image: none; background-color: #202048; border: 1px solid #202048; border-left: none}
#board .stats .mback_left {height: auto; background-image: none; width: 5px; background-color: #202048; border: 1px solid #202048; border-right: none}
#board .stats .skin_tbl {border: none}
#board .stats .mtitle {text-transform: uppercase; text-shadow: none; padding-top: 2px; height: auto; font-family: arial, verdana, tahoma; font-size: 8pt; text-align: left; color: #FFFFFF; font-weight: bold}
#board .stats .mainbg {border-radius: 0}
#dailyusers .mainbg {border-radius: 0 0 7px 7px !important; border-bottom: 3px solid #202048}
#dailyusers .mtitle {height: auto !important; padding-top: 0 !important; padding-bottom: 2px}
#board li.top > div:nth-child(2) {border-bottom: none !important}
/* UTENTI ONLINE */
.online .yy a {font-weight: bold}
/* SELEZIONE RIGA */
.topic .focus {opacity: .4}
.focus, .article.focus .mainbg {background: #C0BCCE !important}
.article.focus {background: transparent !important}
/* SONDAGGI */
.poll .darkbar {padding-bottom: 15px}
.bar {background: #FDF5FC; height: 15px; line-height: 15px; font-size: 10px; color: #201F37 !important; border-radius: 3px}
.bar div {background: #9492AD; border-radius: 3px 0 0 3px}
.max .bar {background: #FDF5FC}
.max .bar div {background: #9492AD}
#topic .container > form:nth-child(2) {padding: 0; background: none; border: 0; border-radius: 0}
/* DISCUSSIONI */
#topic .poll .skin_tbl {padding: 4px; background: #CECEBC; border-radius: 0 0 7px 7px; border-right: 1px solid #202048; border-left: 1px solid #202048; border-top: 1px solid #202048; border-bottom: 3px solid #202048}
.topic .mtitle {font-weight: bold} .topic .mdesc {font-weight: normal}
.post {background: #CECEBC; border-top: 1px solid #CECEBC}
.post:first-child {border: 0}
.post .center .left {padding: 0 10px}
.post .center .right {padding: 10px 0}
.post .right {padding-left: 10px !important}
.post .bottom {font-size: 11px}
.color {font-size: 9pt}
.color a {color: #4C4A82}
.color a:hover {color: #A4A0C1}
.color hr {height: 0; border: 0; border-top: 1px dashed #262963}
.edit {font-size: 0; color: #A4A0C1}
.fancyborder {border: 1px dashed #262963 !important; background: #CECEBC}
.bottomborder {border-bottom: 1px dashed #262963}
.post .nick {text-align: center; white-space: normal; word-wrap: break-word; font-weight: bold; font-size: 12px}
.title2 label {font-weight: bold}
#loading .skin_tbl {background: #CECEBC; border-bottom: 6px solid #CECEBC}
.navsub.top, .navsub.bottom {border: none}
/* MESSAGGI(MODIFICA POST) */
.sunbar {text-align: center; font-size: 11px; font-weight: bold; color: #393853; background: #CECEBC !important}
.sunbar a {color: #4C4A82}
.sunbar a:hover {border-bottom-color: #4C4A82}
.summary .skin_tbl {border: 0}
.summary .list > * {border-top: 1px solid #262963}
.summary .list > *:first-child {border: 0}
.summary .list {font-size: 11px}
.summary .quote, .summary .code {font-size: 10px}
.list {background: #CECEBC}
/* RISPOSTA */
#loading .top, .summary .list .top {color: #393853}
.fast.send {font-weight: bold; font-size: 11px; color: #393853}
#send .summary {border: 1px solid #F4D3E7; border-bottom: none}
/* NUMERI PAGINE */
.pages2:before, .pages2:after {content:''}
.pages2 li {margin: 0 .2em; padding: 0}
.pages2 li:first-child a {background: transparent; border: 0}
.top .pages {text-align: center; padding-bottom: 15px}
.bottom .pages {text-align: center; padding-top: 20px}
.left .pages {padding: 0}
.pages2, .pages {font-size: 9px}
.pages li {margin: 0 .2em; padding: 0; vertical-align: middle}
.pages .current:before, .pages .current:after, .pages .lastpost:before, .pages .lastpost:after {content:''}
.pages2 a:link, .pages2 a:visited, .pages .jump a, .pages .lastpost a, .pages li a, .pages .current {border-radius: 100px; padding: 2px 5px; color: #E9F4F2; background: #575676; border: 1px solid #575676; font-weight: bold}
.pages2 a:hover, .pages .jump a:hover, .pages .lastpost a:hover, .pages .first a:hover, .pages .last a:hover, .pages li a:hover {color: #E9F4F2; background: #6F6E89; border: 1px solid #6F6E89; font-weight: bold}
.pages .current {color: #E9F4F2; background: #3C3B5F; border: 1px solid #E9F4F2}
/* CODE, QUOTE E SPOILER */
/* 1° livello */
.quote, .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #989EB7; border: 1px solid #858CA9}
/* 2° livello */
.quote .quote, .quote .code, .spoiler .quote, .code .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #6D779E; border: 1px solid #555F84}
/* 3° livello */
.quote .quote .quote, .quote .quote .code,
.spoiler .quote .quote, .spoiler .quote .code,
.quote .spoiler .quote, .quote .code .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #989EB7; border: 1px solid #555F84}
/* 4° livello */
.quote .quote .quote .quote, .quote .quote .quote .code,
.spoiler .quote .quote .quote, .spoiler .quote .quote .code,
.quote .spoiler .quote .quote, .quote .spoiler .quote .code,
.quote .quote .spoiler .quote, .quote .quote .code .code,
.quote .quote .quote .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #6D779E; border: 1px solid #555F84}
.quote_top, .code_top {font-size: 11px; color: #393853}
/* SIMBOLI TRA NICK */
.users li:before {content:' - '; color: #A4A0C1; font-weight: bold} .users li:first-child:before {content:''}
.users a:hover, .groups a:hover {border-bottom: 0}
/* AVVISI */
.popup > div {background: #CECEBC}
.popup .points_pos {font-family: verdana, tahoma, arial; font-size: 7.5pt}
#redirect .info, .alert a:hover {padding: 4px; background: #CECEBC; border-radius: 0 0 7px 7px; border-right: 1px solid #202048; border-left: 1px solid #202048; border-top: 1px solid #202048; border-bottom: 3px solid #202048; box-shadow: 0 0 8px #464569}
.alert {padding: 1em; background: #CECEBC !important; color: #A4A0C1 !important}
.info {padding: .5em; background: #CECEBC !important; color: #4C4A82 !important; font-size: 10px !important}
.alert a, .info a {color: #4C4A82; background: #CECEBC}
/* PROFILO */
.profile div {background: #CECEBC}
.profile h2 {margin-top: 1.5%; padding: 10px; border-radius: 5px; display: inline-block; margin: 10px}
.profile .nick {line-height: 1em; margin: 5%; color: #4C4A82; font: 16px 'Trebuchet MS', Tahoma, Verdana, Arial, Serif; font-weight: bold; text-shadow: none}
.profile dl {font-size: 11px}
.profile .left {position: relative}
.profile .right {text-align: left; margin-top: 15px}
.profile .list, .profile .list dl {background: none; border: none}
.profile .skin_tbl {padding: 4px; background: #CECEBC; border-radius: 0 0 7px 7px; border-right: 1px solid #202048; border-left: 1px solid #202048; border-top: 1px solid #202048; border-bottom: 3px solid #202048}
.profile .u_status {position: absolute; bottom: 9px; left: -10px; padding: 0 4px; line-height: 19px; font-size: 10px !important; font-weight: bold; border-radius: 0 3px 3px 3px}
.profile .u_status dt {position: absolute; top: -4px; left: 0; overflow: hidden; width: 5px; height: 4px; border-radius: 3px 0 0 0}
.profile .avatar {border-radius: 0; display: inline-block; overflow: hidden; padding: 2px}
.profile .details .avatar {margin: 20px}
#user .main_list {padding: 4px; background: #CECEBC; border-radius: 0 0 7px 7px; border-right: 1px solid #202048; border-left: 1px solid #202048; border-top: 1px solid #202048; border-bottom: 3px solid #202048}
/* AVATAR */
.details {position: relative; overflow: visible !important; padding-bottom: 30px; font-size: 10px; background: #989EB7; border: 1px solid #858CA9; border-radius: 0}
.post .avatar {border-radius: 0; display: inline-block; overflow: hidden; padding: 2px; max-width: 100px}
.details .avatar {margin: 20px}
.box_visitatore .details p {border-radius: 5px}
.tabs2 div:hover {background: #CECEBC}
.tabs2 .current div {background: #CECEBC !important}
.details p {background-color: #858CA9; padding: 5px}
/* ONLINE, OFFLINE, ANONIMO */
.u_status {position: absolute; bottom: 9px; left: -6px; padding: 0 4px; line-height: 19px; font-size: 10px !important; font-weight: bold; border-radius: 0 3px 3px 3px}
.u_status dt {position: absolute; top: -4px; left: 0; overflow: hidden; width: 5px; height: 4px; border-radius: 3px 0 0 0}
.box_online .u_status {background: #566089; color: #F8FBFF}
.box_online .u_status dt {background: #363F66}
.box_offline .u_status {background: #171B2B; color: #F8FBFF}
.box_offline .u_status dt {background: #04060B}
.box_anonimo .u_status {background: #73757E; color: #F8FBFF}
.box_anonimo .u_status dt {background: #45474E}
/* INPUT E PULSANTI */
#user .cp .skin_tbl .main_list .list li, .skin_tbl input.textinput {max-width: 95%}
.mini_buttons a, .buttons span, .codebuttons, .topic .mini_buttons a {font-family: arial; font-size: 10px; text-transform: uppercase}
.color > input, .fastedit_text, .fastedit_canc, .fastedit_send, .topic .mini_buttons a[href="#"], .mini_buttons a, .buttons span, .codebuttons, .forminput, .textinput {border-radius: 3px; box-shadow: inset 0 1px 0 #B3B5C8}
.color > input:nth-child(1), .color > input:nth-child(2), .fastedit_text, .navsub form, .forminput, .textinput, .tag .textinput {font-family: verdana, tahoma, arial; font-size: 14px}
.mini_buttons a {padding: 4px}
.codebuttons {text-transform: uppercase}
.post .mini_buttons a {line-height: 1em}
.mini_buttons > *, .post .mini_buttons > *, .post .bottom .mini_buttons > * {margin-left: 6px}
.mini_buttons > *:first-child {margin: 0 !important}
.fastedit_canc, .fastedit_send, .buttons span, .codebuttons, .forminput, .textinput {padding: 2px}
.buttons {padding: 10px 2px}
.sidebar .buttons {padding: 10px 0 0 0}
.buttons a {font-size: 15px; margin-left: 8px}
.buttons a:first-child {margin: 0}
.buttons span, .mini_buttons a, .color > input, .fastedit_canc, .fastedit_send, .fastedit_text, .tag .textinput, .side_tag .textinput, .codebuttons, .forminput, .textinput, .sunbar .forminput, .navsub .forminput, .title .forminput, .title input.forminput, .darkbar button.forminput, .darkbar .forminput, .fast.send .forminput, .darkbar input.forminput, .fast.send input.forminput {color: #E5E5E6; background: #6D7085; border: 1px solid #585B71}
.buttons span:hover, .mini_buttons a:hover, .color > input:focus, .fastedit_canc:hover, .fastedit_send:hover, .fastedit_text:focus, .forminput:hover, .tag .textinput:focus, .side_tag .textinput:focus, .textinput:focus, .forminput[type=text]:focus, .forminput[type=password]:focus, .darkbar .forminput:hover, .darkbar .forminput, .codebuttons:hover, .sunbar .forminput:hover, .navsub .forminput:hover, .navsub .forminput:focus, .title .forminput:hover, .title input.forminput:hover, .darkbar button.forminput:hover, .darkbar .forminput:hover, .fast.send .forminput:hover {color: #E5E5E6; background: #515576; border: 1px solid #3F4364}
/* BLOG */
#centerdiv {margin: 0 190px}
.sidebar {width: 160px; font-size: 11px}
.blog .article {padding: 10px 0}
.btitle {font-style: italic; text-align: right; font-family: verdana, tahoma, arial; font-size: 9pt; color: #393853; position: relative; top: 18px}
.btitle a {color: #393853}
.btitle a:hover {color: #FFF4FB}
.bdesc {font-style: italic; text-align: right; font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #393853; position: relative; top: -2px}
#blog .mainbg {padding: 4px; background: #CECEBC; border-radius: 0 0 7px 7px; border-right: 1px solid #202048; border-left: 1px solid #202048; border-top: 1px solid #202048; border-bottom: 3px solid #202048; padding-top: 16px}
#blog .skin_tbl {background: none}
#blog .tags a {text-decoration: none; color: #4C4A82}
#blog .tags a:hover {color: #A4A0C1}
#blog .color {background: #C0BCCE; border-radius: 3px; padding: 5px; margin-top: 5px}
#blog .title2.top .left {margin: 5px}
#blog .thumbs > a:nth-child(1) > img:nth-child(1) {border: 2px solid #5F5E81}
#blog .fast.send .mtitle {font-style: italic; font-family: arial, tahoma, verdana; font-size: 20pt; color: #A4A0C1; text-shadow: 0 0 5px #14163D, 0 0 4px #14163D, 0 0 3px #14163D, 0 0 2px #14163D, 0 0 1px #14163D}
#blog .fast.send .mainbg {padding: 4px; background: #CECEBC; border-radius: 0 0 7px 7px; border-right: 1px solid #202048; border-left: 1px solid #202048; border-top: 1px solid #202048; border-bottom: 3px solid #202048}
#blog .fast.send .skin_tbl .mback {display: none}
#blog table.mainbg, #blog .tag .skin_tbl.box_minus .mainbg {border-top: none !important}
#blog .pages {padding-top: 10px !important}
/* DATA */
.article .title2.top {position: relative; padding-left: 54px}
.article .top .avatar {position: absolute; top: -9px; left: 5px}
.article .top .when {display: none; position: absolute; top: 2px; left: 5px; width: 41px; height: 44px; text-align: center; font-weight: bold; background: url('http://img.forumfree.net/style_images/52/calendar.png') no-repeat center}
.article .top .when > *:first-child, .blog .top .when .d_month * {display: none}
.article .top .when * {width: 100%; position: absolute; left: 0}
.article .top .when .d_day {top: 16px; font-size: 12px; color: #393853}
.article .top .when .d_month *:first-child {display: block; top: 26px; font-size: 9px; color: 393853}
.article .top .when .d_year {top: 3px; font-size: 8px; color: #393853}
/* PUNTI, COMMENTI E VISITE */
#blog .topic.comments .skin_tbl {padding: 4px; background: #CECEBC; border-radius: 0 0 7px 7px; border-right: 1px solid #202048; border-left: 1px solid #202048; border-top: 1px solid #202048; border-bottom: 3px solid #202048}
#blog .topic.comments .skin_tbl .color {background: #CECEBC}
.article .top .left {max-width: 350px; margin-top: -8px !important}
.article .top .right span {display: inline-block; vertical-align: middle; text-align: center}
.article .top .right a {font-weight: normal; color: #4C4A82}
.article .top .right a:hover {border: 0; color: #A4A0C1}
.article .top .right em {display: block; font-weight: bold; font-size: 17px}
/* BLOG WIDGET */
#blog .sidebar.right .sidebox .mainbg {padding: 4px; background: #CECEBC; border: 1px solid #202048; border-radius: 0 0 7px 7px}
.side_list {margin-bottom: 5px; height: 200px; overflow: auto}
.stitle {padding: 3px; text-align: center; font: 18px georgia, verdana, arial; font-weight: normal; color: #FFFFFF; background: #202048}
.stitle a {color: #FFFFFF}
.side_calendar tr {text-align: center}
.side_calendar td {font-size: 9px}
.side_calendar .current {font-weight: bold; color: #FFFFFF; background: #4C4A82 !important}
/* MENU PRINCIPALE */
.menuwrap {font-family: georgia; background: #2C2B4F; box-shadow: 0 1px 2px #464569}
.menuwrap li {line-height: 3.5em; color: #AAA; text-shadow: -1px -1px 0 #111}
.menuwrap a {margin: 0; padding: 0 11px; font-size: 13px; text-shadow: 0 1px 1px #464569; color: white}
.menuwrap a:hover {color: #FFF; border: 0}
.menuwrap .icon a {padding: 0 6px}
.menuwrap a:hover {color: #FFF; border: 0}
.menuwrap .icon a {padding: 0 6px}
.menuwrap .avatar, .menuwrap .avatar:hover {border: 2px solid #F7F7F7; border-radius: 4px; width: 25px; height: 25px}
#m_up a {padding: 0 11px 0 0}
#c_up {position: absolute; right: 10px; bottom: 10px; opacity: .5}
#f_up {position: fixed; bottom: 20px; right: 1%; opacity: .9}
.p_up:hover, #c_up:hover, #f_up:hover {opacity: 1; text-decoration: none; border: 0}
/* MENU AVATAR */
.menuwrap .avatar {border-radius: 3px}
.menuwrap .avatar:hover {border-radius: 3px}
.menuwrap .avatar img {border-radius: 3px}
.menuwrap .nick {font-weight: bold}
.menuwrap > .left > li:first-child > a > .avatar {line-height: normal; overflow: hidden; width: 60px; height: 60px; position: absolute; top: 5px; left: 5px;
-webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; border: 2px solid rgba(0, 0, 0, .2); background: rgba(0, 0, 0, .2); z-index: 9; border: 2px solid #5F5E81}
.menuwrap > .left > li:first-child:hover > a > .avatar {top: 90px; left: 20px; width: 100px; height: 100px}
.menuwrap.alternative .left > li:nth-child(1) {margin-left: 50px !important}
.menuwrap .nick {margin-left: -24px}
/* ESCI E NEWS */
.menuwrap b {color: #FFF; text-shadow: none}
/* NOTIFICHE, NEWS E REGISTRATI */
.menuwrap em {margin-left: 3px; padding: 0 5px 2px 5px; font-size: 10pt; color: #FFFFFF; text-shadow: none; background: #7D7D9B; border-radius: 100px; position: relative}
.menuwrap .left a:not([href$="?act=Reg"]) em {position: relative; top: -92px; left: 44px}
/* TENDINA */
.menu ul {min-width: 180px; margin-top: 6px; background-color: #2C2B4F; padding-top: 2px; padding-bottom: 1px; background-image: -moz-linear-gradient(top, #48476A 0%, #2C2B4F 100%); border: 3px solid #212035; border-radius: 5px; box-shadow: 0 1px 5px rgba(0, 0, 0, .5), inset 0 0 3px rgba(0, 0, 0, .1)}
.menuwrap.alternative .left .menu ul {margin-top: -2px !important}
.right .menu ul {margin-top: -4px !important; min-width: 140px}
.menuwrap.alternative .right .menu ul {min-width: 180px; margin-top: -10px !important; margin-left: -2em}
.menuwrap > .left > li:first-child > ul {z-index: 1; padding-left: 120px; margin-left: -95px !important}
.menuwrap.alternative > .left > li:first-child > ul {margin-left: -4px !important; padding-left: 0}
.submenu.alternative ul {width: 180px; margin-top: -8px}
.menuwrap.alternative .left li.submenu.alternative ul {margin-left: 0 !important; padding-left: 0}
/* MENU DROPDOWN */
.menu > a {height: 35px; font-weight: bold; font-family: verdana, tahoma, arial; font-size: 9pt; color: #FFF; text-shadow: 0 0 2px #464569}
.menuwrap ul.left > li:nth-child(5) {padding-top: 35px; font-weight: bold; font-family: verdana, tahoma, arial; font-size: 9pt; color: #FFF; text-shadow: 0 0 2px #581523}
.menu > a:hover, .menu:hover > a {color: #FFF; text-shadow: 0 0 2px #464569}
.menuwrap .left > li:first-child {padding-left: 25px}
.menuwrap .left > li:first-child ul {z-index: 8; padding-left: 120px; margin-left: -25px}
.menuwrap .left li li:first-child ul {padding-left: 0}
.menu li {font-family: verdana, tahoma, arial; font-size: 8.5pt; padding: 2px 4px; line-height: 1.4em; text-shadow: 0 1px 1px #464569; color: #FFF}
.menu li strong {color: #212035; text-shadow: none; font-weight: bold; font-family: verdana, tahoma, arial; font-size: 9pt; padding: 3px 8px; text-transform: uppercase}
.menu li a {padding: 3px 8px !important; font-size: 12px; font-weight: bold; color: white !important; text-shadow: 0 0 2px #464569}
.menu li a:hover, .menu li:hover > a {background: #57567D; text-shadow: 0 0 2px #464569; border-radius: 5px}
/* LOGIN VELOCE */
.menuwrap label, .menuwrap form a {padding: 0; font-size: 10px}
.menuwrap label:hover {color: #7D7D9B}
.menuwrap input {padding: 3px; font: 11px georgia; color: #393853; background: #F4FAFA; border: 1px solid #F4FAFA; border-radius: 4px}
.menuwrap input:hover {cursor: pointer; background-color: #F4FAFA}
.menuwrap input:focus {cursor: default; background-color: #F4FAFA; outline: none}
.menuwrap input[type=submit] {padding: 2px; color: #FFF; border-radius: 4px; background: #7D7D9B; border: 1px solid #7D7D9B}
.menuwrap input[type=submit]:hover {color: #FFF; background-color: #545479; border: 1px solid #545479}
.menuwrap .left .icon {margin-top: 8px; margin-bottom: 8px}
.login {margin-top: 8px; margin-bottom: 8px}
/* CERCA */
.menuwrap .search input {margin-left: 10px; padding-right: 30px; color: #393853; background: #F4FAFA; border: 1px solid #F4FAFA; font-family: georgia}
.menuwrap .search input:hover {background-color: #F4FAFA}
.menuwrap .search input:focus {background-color: #F4FAFA}
/* MENU DESTRA */
.menuwrap .right {margin: 8px 15px 8px}
.menuwrap.alternative .right {margin-top: 16px; margin-bottom: 1px}
/* MENU ICONE */
.menuwrap .left .menu.c_menu, .left .menu {padding-top: 1px !important; line-height: 68px; background: url(http://skin.forumfree.net/2273/sprite.png); background-repeat: no-repeat}
.menuwrap.alternative .left .menu.c_menu, .menuwrap.alternative .left .menu {padding-top: auto !important; line-height: 50px; background: none}
.menuwrap.alternative .left > li:nth-child(2), .menuwrap.alternative .left > li:nth-child(3) {width: auto}
.menuwrap .left > li:nth-child(1) {margin-left: 75px; background: url(http://skin.forumfree.net/2273/sprite2.png); background-repeat: no-repeat; background-position: 50% -50px}
.menuwrap .left > li:nth-child(1):hover {background-repeat: no-repeat; background-position: 50% 1px}
.menuwrap .left > li:nth-child(2) {background-position: 37px -90px; width: 100px}
.menuwrap .left > li:nth-child(2):hover {background-position: -49px -95px}
.menuwrap .left > li:nth-child(3) {background-position: 40px 8px; width: 100px}
.menuwrap .left > li:nth-child(3):hover {background-position: -46px 3px}
.menuwrap .left > li:nth-child(4) {background-position: 55px -144px}
.menuwrap .left > li:nth-child(4):hover {background-position: -31px -149px}
.menuwrap .left > li:nth-child(5) {background-position: 44px -44px}
.menuwrap .left > li:nth-child(5):hover {background-position: -42px -49px}
.menuwrap .left .menu.c_menu {background: url(http://skin.forumfree.net/2273/sprite3.png); background-repeat: no-repeat; background-position: 50% -50px}
.menuwrap .left .menu.c_menu:hover {background: url(http://skin.forumfree.net/2273/sprite3.png); background-repeat: no-repeat; background-position: 50% 1px}
.menuwrap.alternative .left .menu, .menuwrap.alternative .left .menu.c_menu {margin-right: 1px}
.menuwrap.alternative .left > li:nth-child(2), .menuwrap.alternative .left > li:nth-child(3) {min-width: 20px}
/* FIX MOBILE */
.menuwrap .left > li[style]:nth-child(1),
.menuwrap .left > li[style]:nth-child(1) + li,
.menuwrap .left > li[style]:nth-child(1) + li + li,
.menuwrap .left > li[style]:nth-child(1) + li + li + li,
.menuwrap .left > li[style]:nth-child(1) + li + li + li + li,
.menuwrap .left > li[style]:nth-child(1) + li + li + li + li + li {background: url(http://skin.forumfree.net/2268/blank.png) !important; content: "" !important}
.menuwrap .left > li[style]:nth-child(1) + li {width: auto}
.menuwrap .left > li[style]:nth-child(1) + li + li {width: auto; max-width: 170px}
.menuwrap .left > li[style]:nth-child(1) + li + li + li {width: auto; max-width: 180px}
.menuwrap li.icon:nth-child(1) {background: url(http://skin.forumfree.net/2268/blank.png) !important; content: "" !important}
/* MODIFICA RAPIDA */
.fastedit_text {width: 95% !important; height: 200px !important; padding: 5px; margin: 5px}
.fastedit_text:focus {outline: none}
.fastedit_canc, .fastedit_send, .color > input {margin: 5px}
/* LIGHTBOX */
.light {margin: 2px; border: 2px solid #4C4A82; width: 140px !important; height: 140px !important}
.light:hover {cursor: pointer; border: 2px solid #A4A0C1}
#lightbox {display: table; position: fixed; top: 0; left: 0; visibility: hidden; width: 100%; height: 100%; opacity: 0}
#lightbox.lopen {visibility: visible; opacity: 1; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#lightbox.lclose {visibility: hidden; opacity: 0; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#light_back {position: absolute; width: 100%; height: 100%; background: rgba(0, 0, 0, .5)}
#lightc {display: table-cell; vertical-align: middle; position: relative}
#light_win {display: table; padding: 10px; background: #FFF; box-shadow: 0 0 15px rgba(0, 0, 0, .5); margin: auto; z-index: 9}
#light_close, #open_image {font-weight: bold; margin-top: 7px; font-size: 16px; color: #AAA; font-family: helvetica}
#light_close:hover, #open_image:hover {cursor: pointer; border: 0; text-decoration: none}
#light_close {float: right}
#open_image {float: left}
#light_button {margin-top: 7px; display: block}
#img_box {margin: auto}
#img {position: relative}
#back, #next {width: 50%; height: 100%; display: table-cell; position: absolute; top: 0; opacity: 0; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#back:hover, #next:hover {cursor: pointer}
#next {right: 0; background-image: url(http://skin.forumfree.net/2279/blank.png); background-repeat: no-repeat; background-position: right}
#back {background-image: url(http://skin.forumfree.net/2279/blank.png); background-repeat: no-repeat; background-position: left}
#img:hover #back, #img:hover #next {opacity: 1; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
.fast.send .codebuttons:last-child {margin-left: 4px}
/* CODICI EXTRA */
.av {border: 1px solid #FFF4FC; box-shadow: 0 0 2px #090F38}
.av {height: 40px !important; margin: 3px; width: 40px !important}
.data-box > p:nth-child(2) {height: 50px; overflow: auto}
.forum .importante .web a {color: #1C1A48}
.forum .importante .web a:hover {color: #A4A0C1}
Edited by Candy ~ - 13/4/2015, 11:18. -
atonement..
User deleted
Ommioddio ma è tenerissima. *-* . -
.
Grazie xD Avevo trovato questo sfondo e sono stata ispirata! . -
@maghetta@.
User deleted
Ciao, non so se leggi ancora i commenti per questa skin. Stavo pensando di utilizzarla nel mio forum perchè è troppo carina e ci starebbe troppo bene ma ho un dubbio che riguarda le tabelle in fondo al forum, attualmente ho due tabelle ma con questa skin ho fatto una prova e le tabelle le inserisce fuori dal container a tutta pagina il che non mi piace per nulla ç_ç ho provato a modificare la larghezza delle tabelle da 100% a 825px che è la grandezza del container. Ti chiedevo se avevi dei consigli per far si che la tabella sia inserita nel container o comunque inserita senza ripetere la parte superiore del contorno della tabella. non so se si è capito il mio dilemma, spero che riuscirai a vedere questo messaggio!  .
. -
.
Si ho risolto questo problema ma per mancanza di tempo non ho aggiornato i codici di tutte le skin. Se aspetti domani sistemo il codice ok? Oggi non posso ):
EDIT Bluff, sono riuscita a sistemare oggi
Edited by Candy ~ - 13/4/2015, 11:18. -
brnsystmary.
User deleted
لالا
رووعه.
Conta le pecore |